Product templates¶
Templates define how individual product cards will be shown in an email campaign. They are composed by HTML and CSS together with Mustache templating to retrieve product attribute content.
Disclaimer
App design and features are subject to change without notice. Screenshots, including simulated data visible, are for illustrative purposes only.
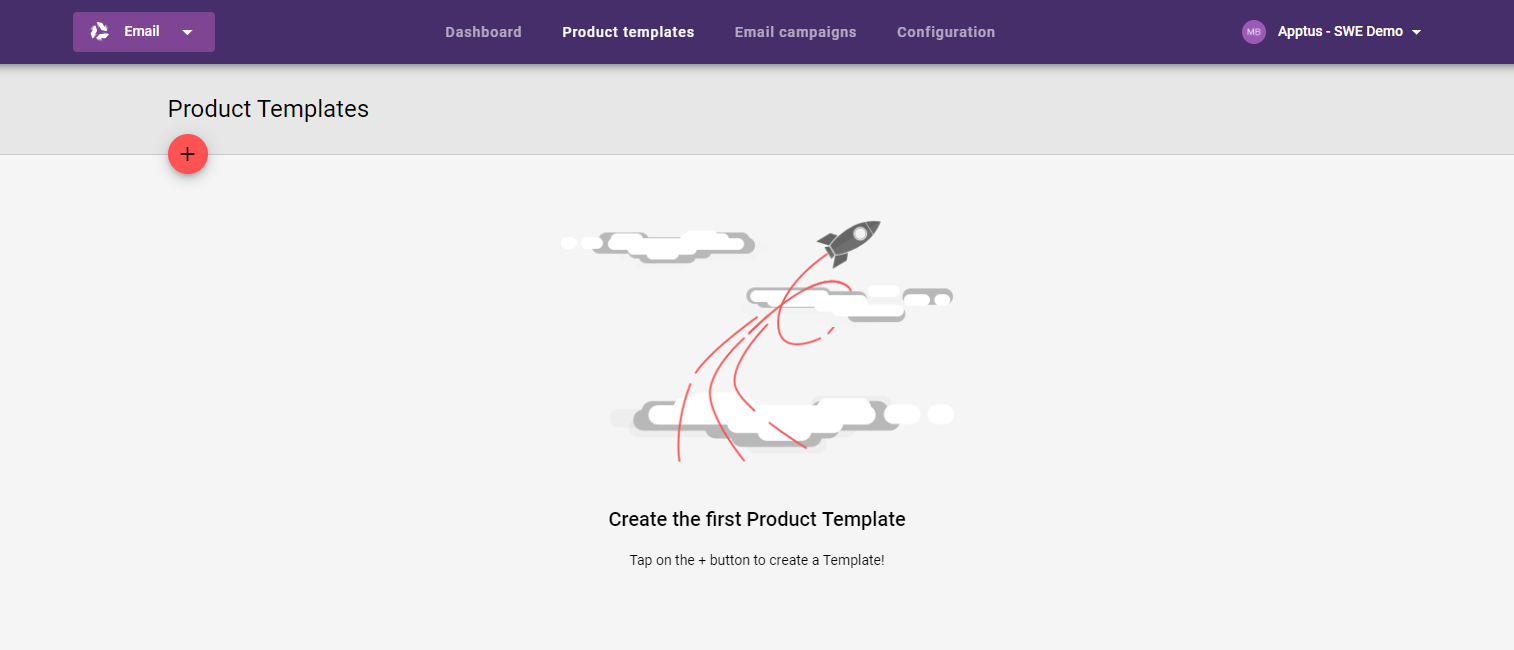
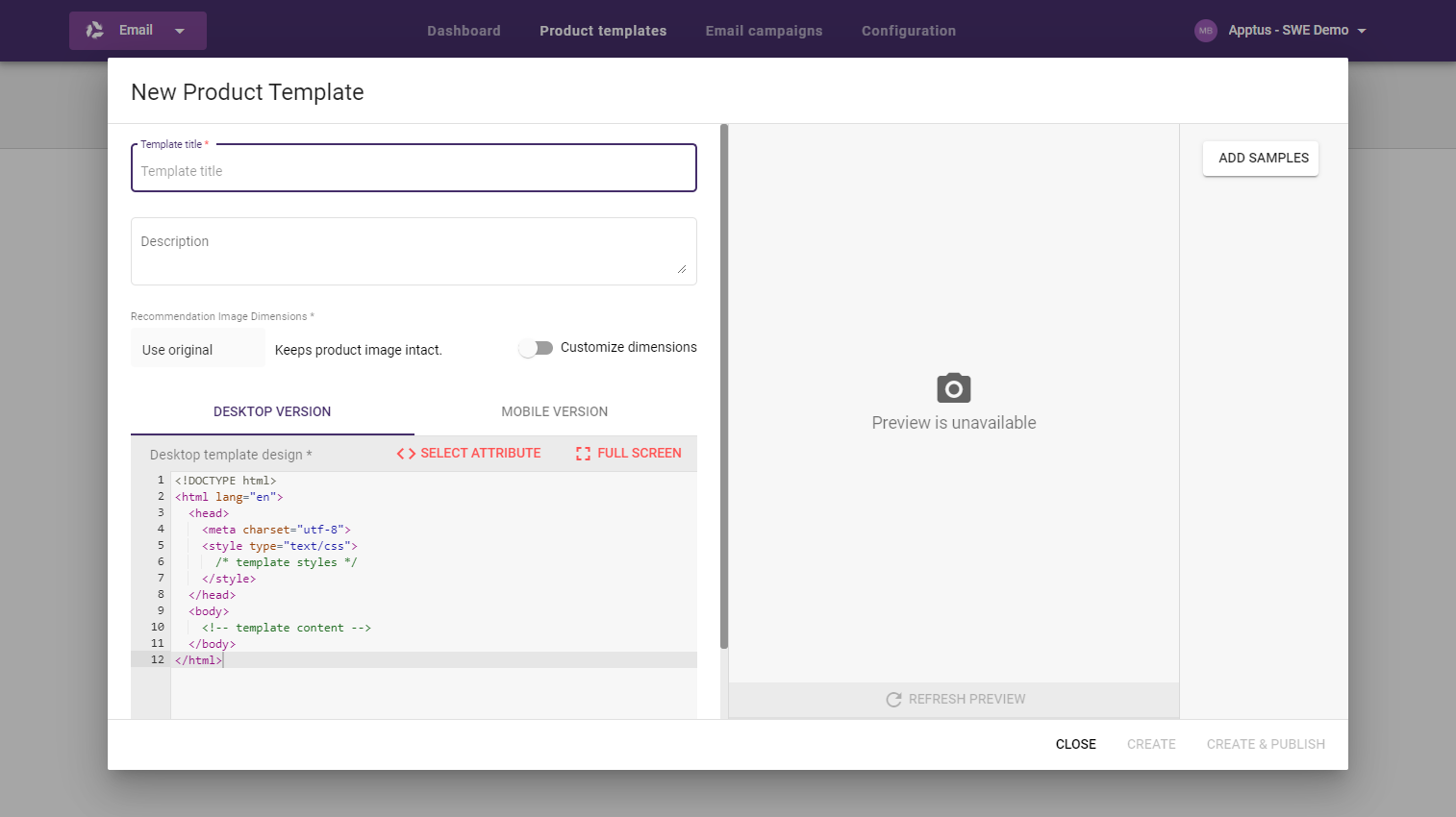
Create template¶
Create a new template by clicking the prominent + icon in the top left side of the Product templates tab. Each template have must a title and an optional description of the template can be set as well.

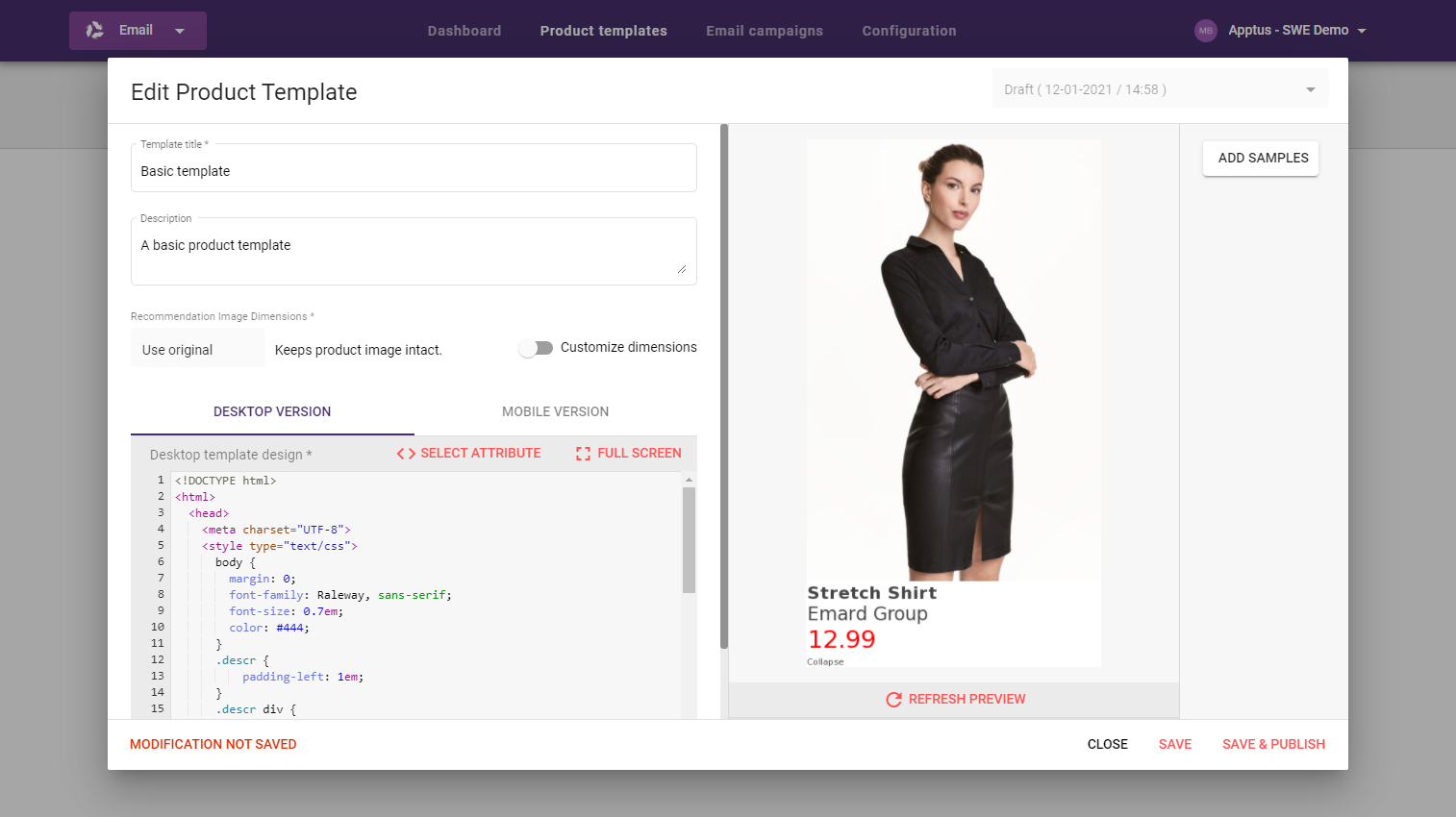
Template design editor¶
The template design editor allows a user to create product card display templates with the use of basic HTML and CSS. The code is written directly into the template design editor and updates can be previewed with a single click. Templates can include both a desktop and a mobile version.
The template design editor supports auto completion, suggestions of tags and product attributes, simple conditional content, and looping. It also shows formatting errors.
A default font pack is included for use with Email recommendations. The pack includes the fonts Noto Sans, Hind, Arial, Arial Narrow, Cursor, DejaVu, Liberation, Serif, SansSerif, and Utopia. Only TTF (TrueType) fonts are supported. A retailer can include additional TTF fonts if they are available for Email recommendations to access over the internet.
Font licensing
Retailers using additional fonts accessible over the internet takes full responsibility for licensing rights to the fonts.

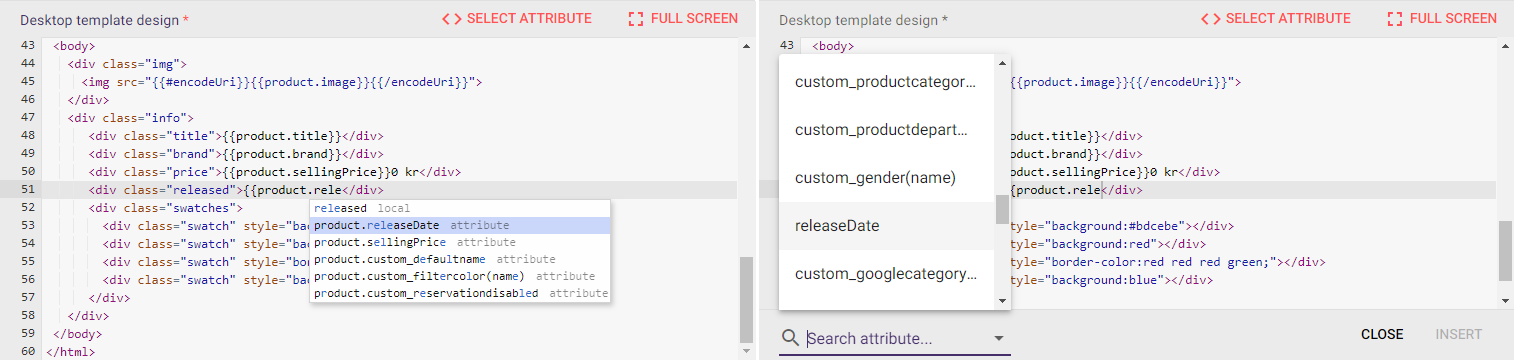
Product attributes¶
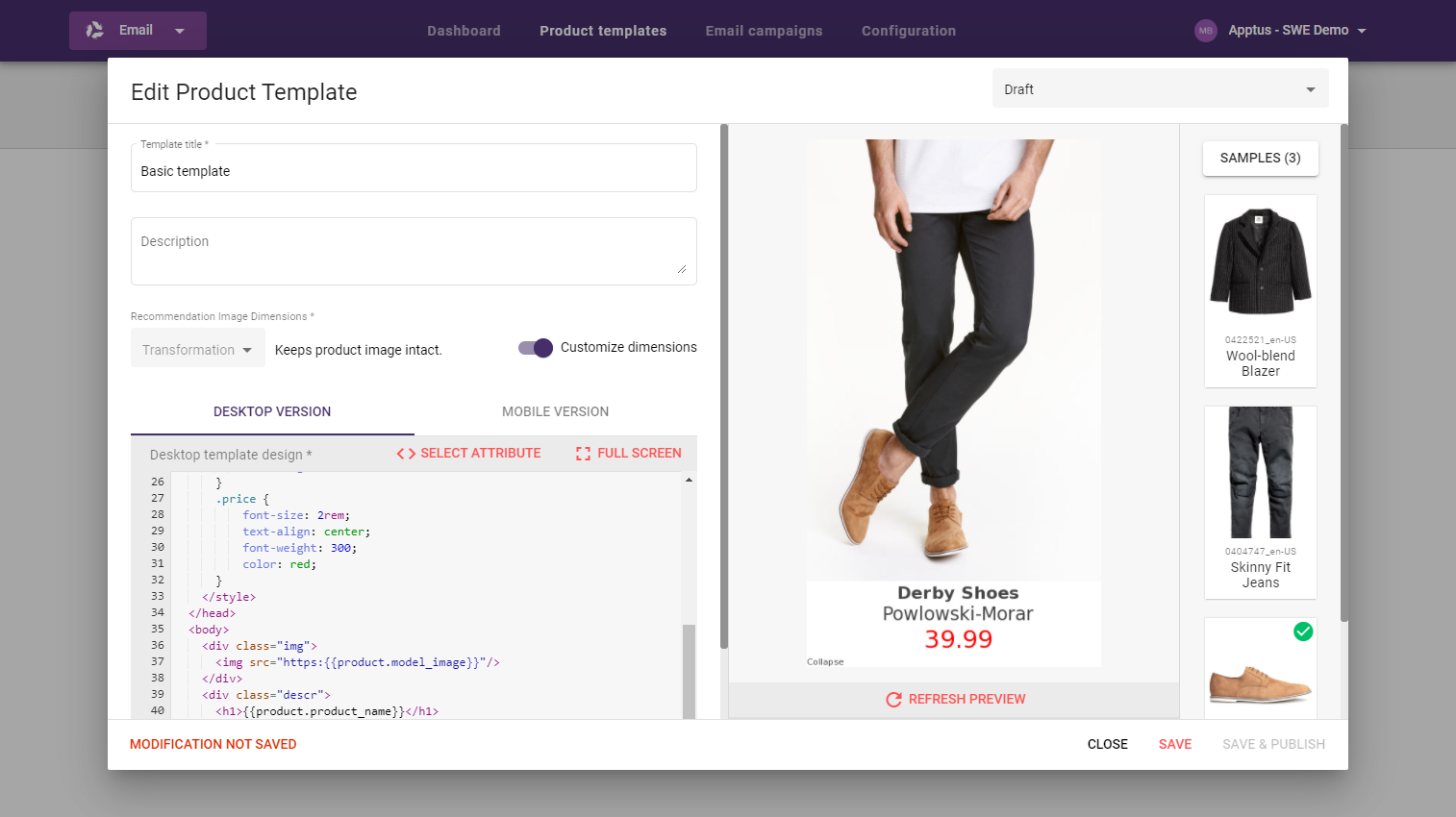
Product attributes are added to the template either by adding a Mustache snippet directly in the template design editor with {{ and the autocomplete function for attributes, or by clicking <> SELECT ATTRIBUTE and using the attribute list or search function.
If an attribute is added in the template but unavailable for the recommended product it will be omitted from the rendered HTML. The template editor will show an error-message when trying to add an attribute that is non-existent.

Conditional content¶
The Mustache template language provides a capability for creating dynamic product card templates using sections and inverted sections.
A section begins with a pound sign, #, and ends with a slash, /, e.g. {{#product}} begins the product section and {{/product}} ends it. An inverted section opens with a caret, ^, e.g. {{^section}} instead of {{#section}}.
The behavior of the section is determined by the value of the key. It can be treated as a boolean value function, i.e. a predicate, as a lambda expression, or as a collection iteration. Which one will be used is defined by the template model.
Predicates¶
The section will not be rendered if the key value is translated to a FALSE result. This will happen for an empty string, null, 0, an empty collection, and for the false literal.
For an inverted section it will be the opposite. It will be rendered if key value is translated to a FALSE result.
Examples¶
The following example has a product catalog where products on sale have the attribute discount specifying the discount percentage for a given product. If a product is on sale the discounted price should be shown in bold text after the original price. If a product is not on sale (the discount attribute does not have any value) only the current price should be shown.
{{#product.discount}}
<!-- Price layout for product with discount value -->
{{product.original_price}}
<b>{{product.current_price}}</b>
{{/product.discount}}
{{^product.discount}}
<!-- Price layout for product without discount value -->
{{product.current_price}}
{{/product.discount}}
This can also be used with custom attributes. In the following example, the custom attribute RecommendedBadge will only be shown if that attribute exists for the current product.
{{#product}}
{{#custom_RecommendedBadge}}
{{custom_RecommendedBadge}}
{/custom_RecommendedBadge}}
{{/product}}
Lambda expressions¶
The template model contains several top level functions embedded into the template to provide common data transformations. Some model objects also contain their own lambdas.
Example¶
The following example contains the two functions slice and formatPrice.
{{#slice}}1380,000::-4{{/slice}}
{{#formatPrice}}1380.000:1: :{{/formatPrice}}
{{#formatPrice}}1380.006:1: :{{/formatPrice}}
{{#formatPrice}}1380.000:0: :{{/formatPrice}}
{{#formatPrice}}1380.000: ~: :{{/formatPrice}}
1380
1 380
1 380.01
1 380.00
1 380 ~
Collections¶
A section with a collection will be rendered for each element in the collection. An inverted section will be rendered if the collection is empty.
Among other product attributes, there are two collections: swatches and thumbnails. Any string can be split and iterated over.
Example¶
The following example inserts product thumbnail images.
{{#product.thumbnails}}
<div class="thumbnail">
<img src="{{.}}"/>
</div>
{{/product.thumbnails}}

Preview template¶
The right hand side of the Template design editor has a preview area that show an example of a recommended product when it is rendered with the template. To see changes made in the template and how it reflects the rendered product, click REFRESH PREVIEW.

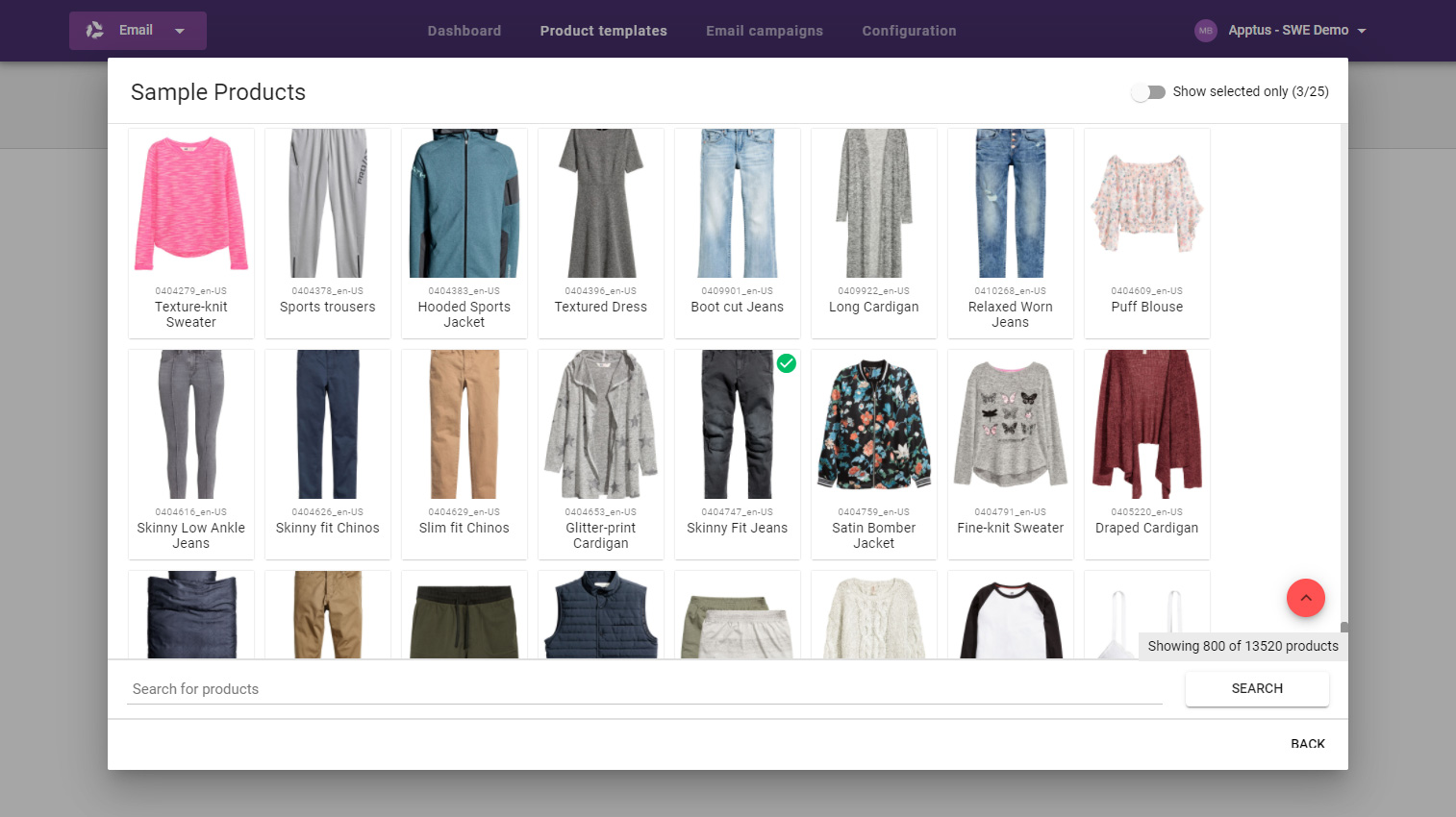
A user can select up to 25 specific products to preview with the template by clicking ADD SAMPLES and selecting from either a list or by entering the Elevate product key (or variant key) in the interface.

The preview area of the Template design editor is now populated with a list of the selected products that can be viewed by clicking REFRESH PREVIEW.

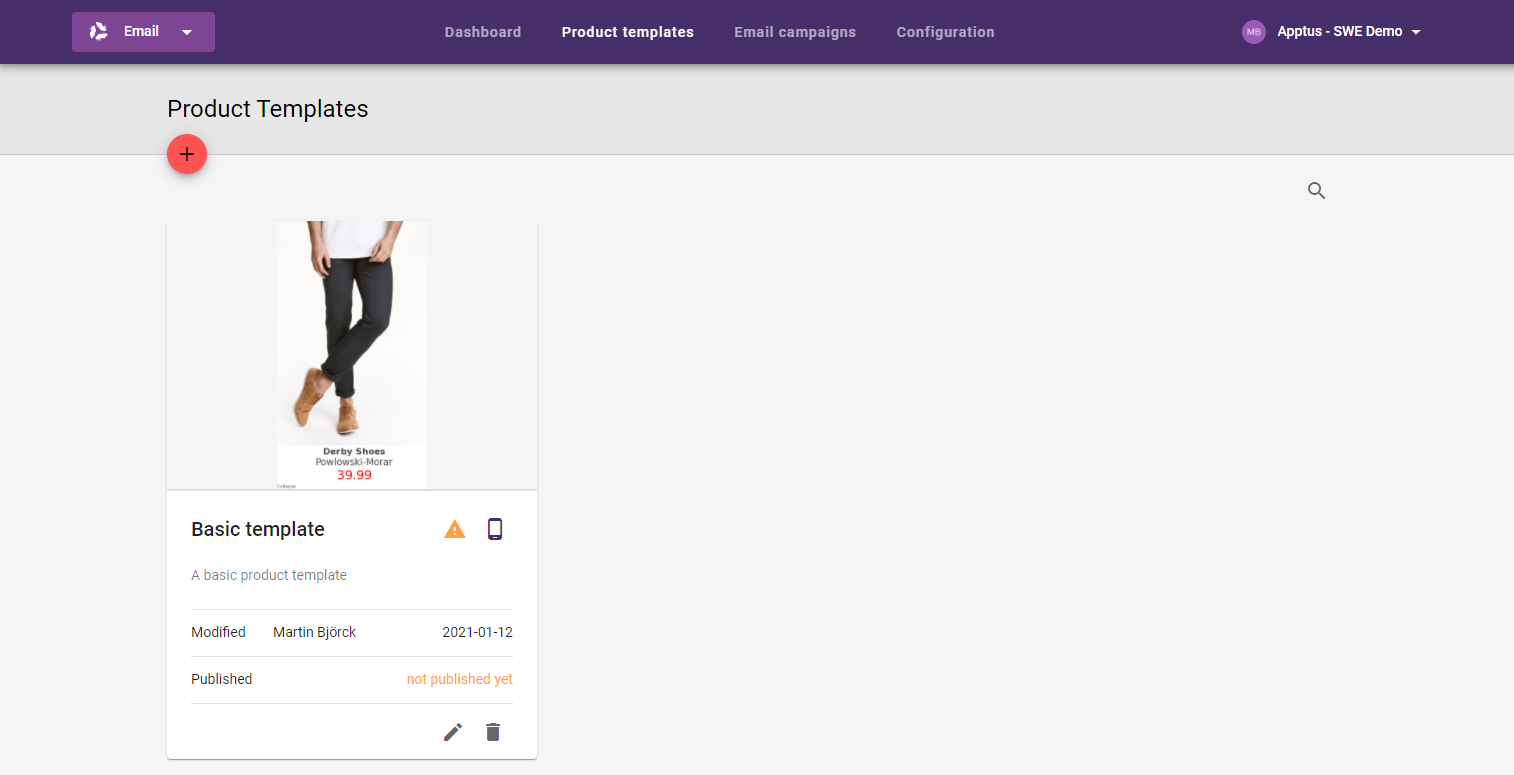
Template publish status¶
A template must be published to be used with a campaign. Templates, and template versions, that are saved but not published are indicated with an information marker and a text stating that The current version is not published. Templates with a mobile version are indicated by a mobile phone icon.

Edit existing template¶
An existing template can be selected for editing from the Product templates tab. Using the template design editor the user can perform changes to the template and preview the changes before either saving, publishing, or rolling back the changes made.
A published template that is part of an ongoing email campaign can be edited and published without affecting any emails already sent via an email service provider. If the campaign is re-sent it will however use the updated template and new images will created.