Highlighted features¶
Here are the latest highlights and features in Voyado Elevate. For all updates to Voyado Elevate, see the Full changelog.
2024-07-12¶
In-page search¶
In-Page Search is now available as an optional query parameter ('q') on landing pages. This feature offers the same powerful search capabilities as our standard search, but with results specifically filtered based on the current landing page selection. These results are ranked using both our semantic match algorithm and the product lifecycle algorithm, ensuring consistency with our standard search. For guidelines on how to implement in-page search please consult our guide.
2024-07-08¶
Restrict Image Analysis to Visual Segments¶
For your information: From now on we restrict image analysis to segments with products where visual aspects are important such as fashion, furniture, and homeware products. This implies that products from other segments no longer have image generated facets such as image type, or color. It is still possible to set the image type for any image via type overrides in the import.
2024-07-05¶
Visualization of custom typed numbers¶
It is now possible to change the visualization of custom typed number facets in the Experience app. Changing the visulization will affect how the facet is returned in the Storefront API, as a range or as a text facet.
2024-06-19¶
Slices¶
Slices allows you to tell your story beyond mere relevance. With slices, you can override and maintain product relevance in product listings, ensuring that your selections align perfectly with your narrative while still leveraging the power of Elevate relevance.
Read more about slices here.
2024-06-17¶
Tweak recommendations¶
Introduces a possibility to restrict recommendation on product detail pages and add-to-cart popups.
For more information, have a look at the guide
master
2024-06-13¶
Response Templates¶
It is now possible to define which product and variant fields Elevate should return in requests to the Storefront API. By excluding fields you don't use the response sizes can be massively reduced, improving both your site's performance and memory usage.
Templates are defined in a new Admin API endpoint, available in both the v3 and v4 versions of the API. Once a template is imported you can include its ID in Storefront requests to tell Elevate which response format to use.
Check out the guide for more information.
2024-06-11¶
Custom typed numbers¶
Custom typed attributes have been extended with support for numbers. The number attributes can be used for faceting, as ranges, and filtering. They are supported on both products and variants, using the <custom> attribute.
Custom typed numbers can be included in product listings via the parameter presentCustom.
2024-05-10¶
Recommendation function for add-to-cart popup window¶
There is a new endpoint called add-to-cart-popup that generates recommendations suited to appear in a popup window triggered by
an add-to-cart action. Recommendations suitable for this context are accessories, highly related products or products that are
easy to buy. This endpoint is typically used together with the add to cart recs algorithm. See add-to-cart-popup.
2023-12-15¶
Extended support for attribute modifications in multilingual markets¶
Attribute modifications for multilingual markets now support updates of any attribute, just as for monolingual markets. The existing support for updating stock and price across all locales in a multilingual market has been renamed cross-locale attribute modification. For more information, see the updated sections for multilingual markets and the format specification.
2023-10-01¶
We are transitioning from the "Promotion & Demotion" naming to "Boost & Bury"¶
We're thrilled to announce our revamped feature naming, Boost and Bury, designed to help you supercharge your content strategy by giving you the power to elevate top-performing content and bury underperforming ones, ensuring your online presence soars to new heights.
2023-09-07¶
Measurements of weight¶
The attribute weight is added on products and variants. The visitor can search, sort, and filter by weight. Elevate automatically performs unit conversion between metric units (mg, g, hg, kg) and also supports imperial units (oz, lb).
How to use
- Add weight to products or variants in the data feed.
- If suitable, add weight as range facets in the facet section of default settings in the Experience app.
- If suitable, add weight as sort orders in the sort orders section of default settings in the Experience app.
- Weight is now searchable, sortable, and facetable with built-in unit conversion support!
See respective query endpoint in the Storefront API for response formats.
2023-08-15¶
Soft deduplication¶
Previously in Voyado Elevate, duplicate products were removed to save space. This can sometimes have unwanted consequences, where a recommendation list does not have enough items to show, resulting in empty slots. With soft deduplication, duplicate products are no longer removed but buried and can be used to fill empty slots.
How to use
It just works - you don't need any further integration or configuration to make this happen.
Read more about soft deduplication in Additional features.
Recently viewed¶
The list of recommendation types available in Elevate is extended with Recently Viewed, returning recently viewed products by the visitor. This recommendation type can, like other recommendation types, be used on any landing pages and product detail pages. And just like other recommendation types, Recently Viewed supports product rules for including or excluding products.
2023-06-08¶
Measurements of length¶
Standard length attributes length, width, depth and height are added on products and variants. The visitor can search, sort and filter by these values. Elevate automatically performs unit conversion between metric units (mm, cm, dm, m) and also supports imperial units (in, ft, yd). Furthermore custom lengths are supported on both products and variants, using the new <custom> attribute with attribute type support.
How to use
- Add lengths
length,width,depth,heightor custom lengths to products or variants in the data feed. - Add suitable lengths as range facets in the facet section of default settings in the Experience app.
- Add suitable lengths as sort orders in the sort orders section of default settings in the Experience app.
- Lengths are now searchable, sortable and facetable with built in unit conversion support!
See respective query endpoint in the Storefront API for response formats.
Measurement of volume¶
The attribute volume is added on products and variants. The visitor can search, sort and filter by volume. Elevate automatically performs unit conversion between metric units (ml, cl, dl, l) and also supports imperial units (oz, gal).
How to use
- Add volume to products or variants in the data feed.
- If suitable, add volume as range facets in the facet section of default settings in the Experience app.
- If suitable, add volume as sort orders in the sort orders section of default settings in the Experience app.
- Volume is now searchable, sortable and facetable with built in unit conversion support!
See respective query endpoint in the Storefront API for response formats.
2023-05-26¶
Product series¶
A series attribute is added on products to support named series. The site can display products from the same series on a product detail page, without requiring an extra roundtrip, improving site performance and SEO. Visitors can filter results with the series facet, if the merchandiser enables it.
How to use
For more information about adding series to the product feed, see Format specification. For information on setting up facets for pages, see Settings. For information on using recommendation lists on product detail pages, see Recommendation best practices.
2023-04-24¶
Upsell with brand correlation¶
The Upsell recommendation algorithm has been improved for new or infrequently purchased products. This is especially useful if a retailer has a large or frequently rotating product range. A brand correlation factor has been added, boosting products from the same brand for products with insufficient purchase history. A/B tests show this change increased Upsell revenue significantly, primarily from sessions where the brand correlation factor was applied. This was due to generating more clicks and purchases, and selling higher-priced products.
How to use
It just works - you don't need any further integration or configuration to make this happen.
Product name¶
For some retailers, the product name is a particular important attribute of a product. The product name is typically a proper name that serves as an identifier for the product, whereas the product title is used for product cards and details pages, and typically consists of multiple attributes concatenated into a concise description. This distinction highlights the importance of having a separate and distinct field for the product name to ensure accurate and efficient searching and identification of products.
By supplying the name, Elevate 4 can use it presentation text, search suggestions, matching and including products in search results, relevance ranking, and a new "Name A-Z" sort order in product listings.
How to use
Supply name to products in the data feed. To set up facets and sort orders for pages, see the Primary product list section of the Default settings in the Experience app.
Recently viewed products¶
Having a way to easily find recently viewed products is invaluable for visitors who frequent a site multiple times or use multiple devices to complete a purchase. In Elevate 4, the Autocomplete endpoint has been extended to return recently viewed products when the search phrase parameter is omitted or empty, offering several advantages. Firstly, visitors can conveniently access recently viewed products from the search box on every page without requiring the site designer to make space and design a product listing on each page type. Secondly, this new feature is immediately introduced to all visitors upon their next use of the search box.
Additionally, the feature allows users to clear their history of recently viewed products via a new Elevate notification endpoint - Remove recently viewed.
How to use
It just works - you don't need any further integration or configuration to make this happen.
2023-04-21¶
Custom data on navigation nodes¶
Pages were recently updated to support custom data fields. Now the same feature is introduced for navigation nodes. These fields are imported via the import API and will be returned in navigation tree and landing page requests. This is intended as a convenience feature to reduce the need for additional data lookups elsewhere, which in turn speeds up the site and reduces complexity.
2023-04-03¶
Categories attribute¶
What category a product belongs to is one of the main information sources used when Elevate automatically determines what a product is. To further increase Elevate´s product understanding capabilities, the categories attribute is introduced.
The categories attribute allows integrators to define a product's place in a product-based categorization hierarchy where each level in the hierarchy is defined by the greater than-sign, >.
<categories>yardwork > gardening tools > chain saws</categories>
Multiple categories can be added in the same attribute when separated by the pipe character, |. For more information, see Categories.
How to use
Supply category information on the product level in the data feed.
2023-03-30¶
Audience promotion¶
When customer data is combined with onsite behavior and historical purchase information, each visitor and their intentions can be fully understood. Retailers are now all set to offer the most relevant experience, every time.
Audience promotion is a great new way to personalize search results and boost products for targeted audience segments on an e-commerce website. This is the first of many powerful tools which are unlocked by using Voyado’s two platforms together.
Voyado’s products combine visitor insights with deep product understanding and use AI and automation to make sure that every visitor gets a relevant experience at every single touchpoint.
With Audience promotion retailers can personalize how products are boosted or buried on their site, for visitors targeted by a campaign. The onsite personalization is based on target audiences created in Voyado Engage and can be based on purchase history, customer lifecycle, campaigns, and much more.
Use Audience promotion to:
- optimize business, increase the chance of being relevant and boost sales within specific categories
- increase profitability and reduce the risk of customer churn
- create relevance, cohesiveness, and optimized campaign performance

How to use
- Integrate Voyado Elevate and Voyado Engage, see Voyado Engage integration.
- Configure audiences in Voyado Engage, see Getting started with the segmentation tool.
- Restrict a boost or a bury based on audience.
2023-03-24¶
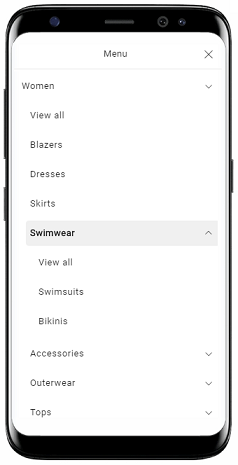
Navigation node icons¶
When importing navigation through the Admin API it is now possible to supply the path to an icon for each node in the navigation tree using the new iconPath property. The path will be returned as part of query responses that include the navigation.
![]()
How to use
Supply an iconPath to all relevant nodes when importing navigation to Elevate. For more information, see Import navigation - Schemas. The path will be returned as part of query responses that include the navigation.
2023-01-27¶
Extended variant support¶
Variants in Voyado Elevate now supports custom attributes. This enables improved modeling support for industries with products that varies by multiple aspects. For example, mattresses with varying width, length, and firmness can now be modeled as a single product with multiple variants with search and faceting enabled for all three variant aspects.
Variant custom attributes support includes:
- Search
- Faceting
- Filtering
- Presentation
- Product selections for merchandisers
Furthermore, variants now support order which enables custom variant ordering. The variant attribute label has also been expanded in its support and is now returned as a separate field in the Variant result objects.
How to use
For more information about supported variant fields, see the Format specification.
2022-10-20¶
Multilingual market support¶
Voyado Elevate now offers native support for markets with multiple locales. This makes it possible to easily provide a similar user experiences to all the visitors on the market, regardless of locale preference. The support includes:
- Cross locale merchandising, actions like promotions and pinning impact all market locales
- Relevant visitor behavior is shared within a market, regardless of locales
- Product data can be supplied to a single market in multiple locales
A prerequisite of a multilingual market is that it's the same products that are sold to the visitors regardless of locale, e.g. that the same product set and stock levels are available to everyone within the market.
How to use
- Supply the data for all locales on the market:
- Ensure that all multilingual market requirements for the product data can be fulfilled.
- Supply data for each locale according to the format specification.
- Ensure
nameandidis supplied for all attributes for the optimal merchandising experience
- Ensure the latest version of Storefront API is used
- Implement the changes needed for upgrade
- Supply the requested visitor locale in all queries mapping to the visitor
(Note: The locale identifier must match the locale identifiers supplied in the data feed)
- All set!
- Relevant visitor behavior will automatically be shared within the market
- Eligible merchandising actions will impact all locales on each market
Long-running imports¶
Data imports through Admin API have improved support for very large data imports. Long-running imports can now be executed asynchronously along with added support for import status polling.
How to use
See long-running imports for implementation details.
Storefront and Admin API¶
API Versioning¶
To enable the API:s in Voyado Elevate to evolve in a structured, transparent, and predictable manner, a new versioning strategy has been introduced. Multilingual markets and long-running imports are two new breaking features that are made available thanks to the new API:s.
The former API have been split up into two API:s based on user base and authorization requirements. The Storefront API for the site and app integration and the Admin API for the ERP and backend integration. An overview of the available versions of the API:s and their release status can be seen in the specifications overview.
Upgrade support¶
Each new version of the API:s have the following tools and utility resources to support upgrades:
- Full specification
- Downloadable OpenAPI Specification
- Downloadable Postman collection
- Changes to implement when upgrading
- List of new feature set offered
How to use
Read about the versioning strategy and the status of the API:s in the specifications overview.
- See Storefront API v3 for all tools and resources and implement the listed changes since API 2
- See Admin API v3 for all tools and resources and implement the listed changes since API 2
2022-10-12¶
eSales is Voyado Elevate¶
Voyado and Apptus joined forces at the beginning of 2022 to become the ultimate solution for personalized and relevant shopping experiences—across all channels. And now, we will officially be called Voyado! With this change, we have a new logo, new product names, and new branding.
With the Voyado customer experience cloud, retailers can get unified and actionable customer data across all touchpoints of the organization. Simply put, you can enhance the shopping experience in all channels—online and offline.

2022-08-30¶
Import and export navigation¶
New API endpoints for both importing and exporting navigation trees, navigation, are introduced. The import endpoint will reduce the time consuming task of setting up navigation within the Elevate apps for retailers and their integrators that have already created this outside of Elevate. This also allows for exporting the navigation tree from one market to import to another market.
How to use
To import navigation, supply the navigation in json-format using the Import navigation query. To export navigation, supply the market to export navigation from in the Export navigation query. For more information, see Import and export navigation.
2022-08-24¶
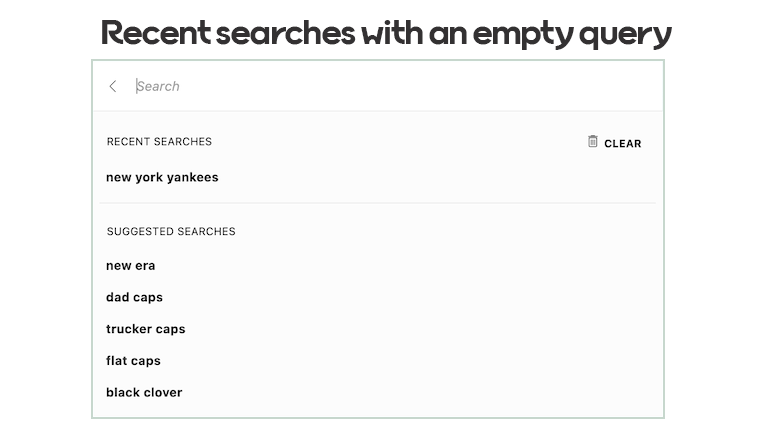
Recent searches¶
Visitors often need several visits to the site before deciding on a purchase, sometimes using more than one device. To help the visitors resume their shopping journeys at a later time or when switching devices, Apptus eSales now stores their most recent searches and allows the site to provide them as search phrase suggestions.
The autocomplete endpoint is extended to return recent search phrases by the visitor when the search phrase parameter is omitted or empty.

How to use
Update the integration to send an autocomplete request with empty or omitted search phrase parameter when the search box is focused. Display the recent search phrases in a similar way as regular search phrase suggestions.
To remove recent search phrases for a visitor, send the Remove recent searches notification.
The visitor must be identified with the same customerKey on all devices for recent searches to follow the visitor between the devices.
Configure the new recent searches feature in the Autocomplete and search settings. It is recommended to disable the feature if it is not used on the site.
2022-07-04¶
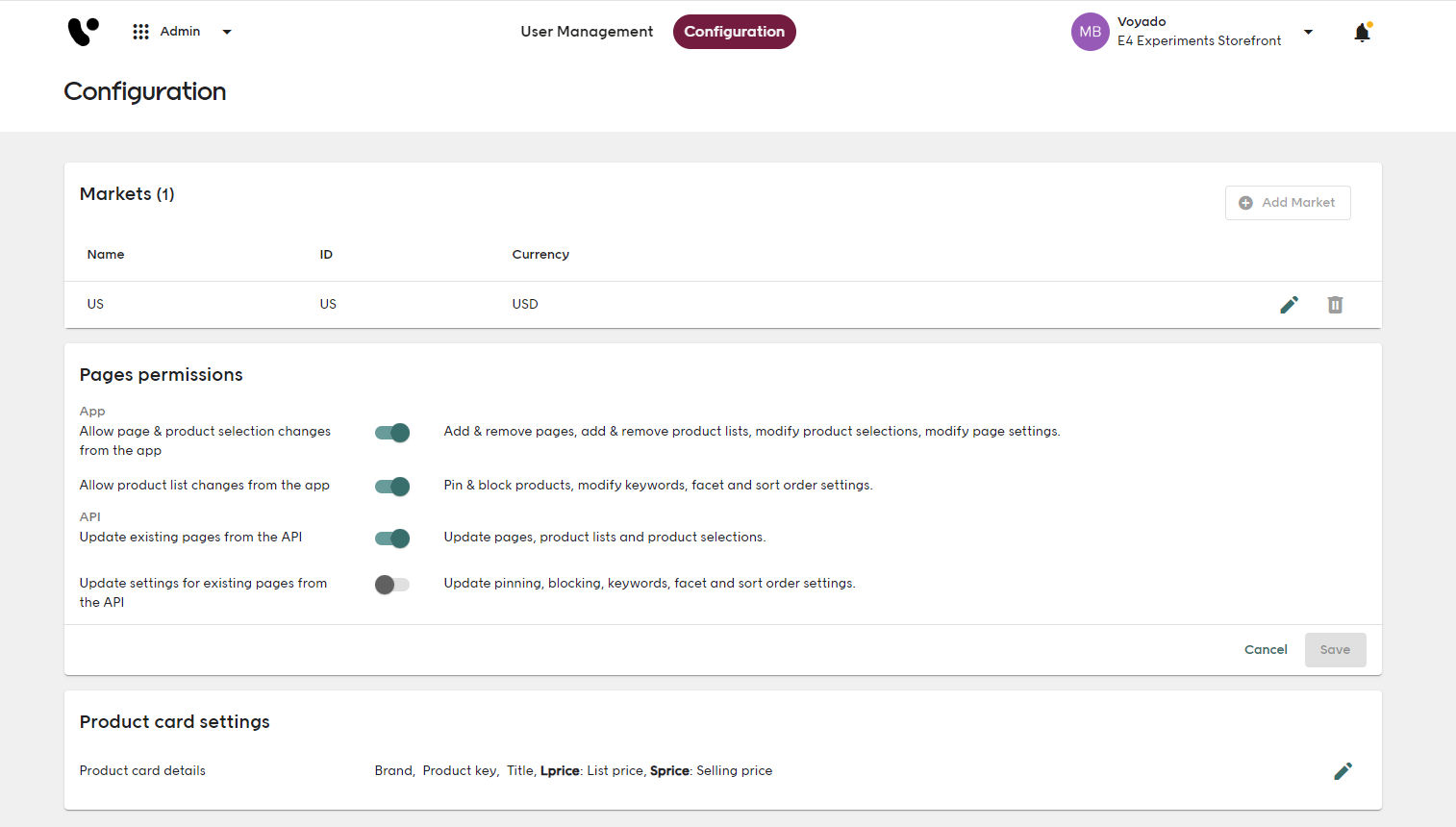
Import and export pages¶
New API endpoints for both importing and exporting pages, pages, are introduced. The import endpoint will reduce the time consuming task of setting up pages within the Elevate apps for retailers and their integrators that have already created their pages outside of Elevate. This also allows for exporting pages from one market to import to another market.
The Configuration tab of the Admin app is updated with a section for pages permissions to control what can be altered via the Elevate apps or via the API.

How to use
Configure the pages permissions in the Configuration tab of the Admin app. To import pages, supply the pages in json-format using the Import pages query. To export pages, supply the market to export pages from in the Export pages query.
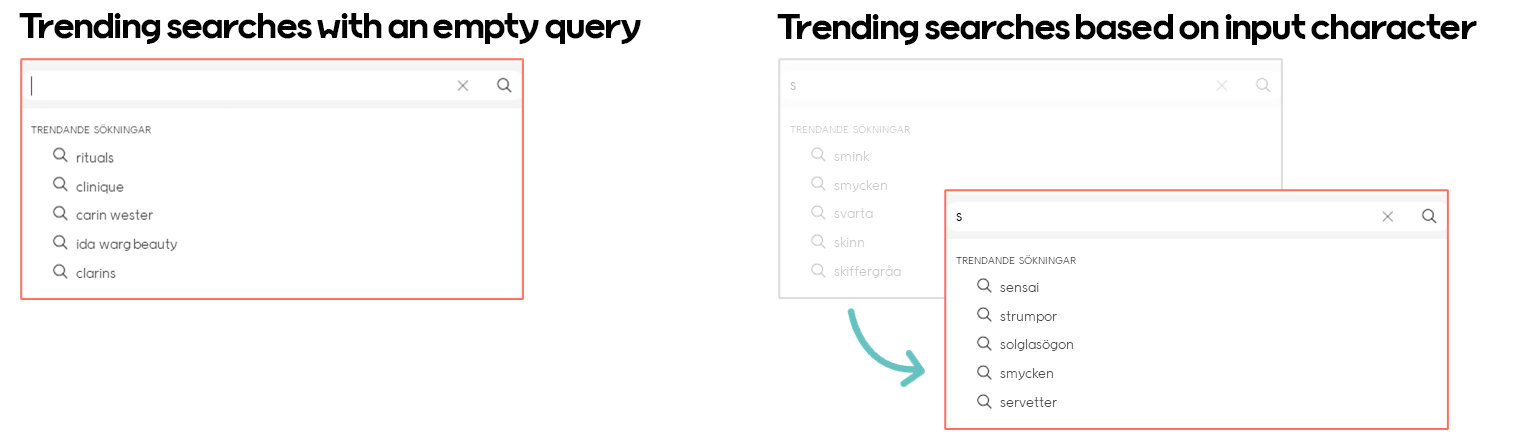
2022-06-30¶
Trending phrases¶
When visitors have trouble coming up with a search phrase, they are more likely to abandon the search box and the site altogether. The retailer should help the visitor to start searching by providing good search suggestions immediately when the visitor clicks on the search field. These suggestions need to represent the store, the product assortment, and current search trends. For a good user experience, they should also be consistent with suggestions that occur after the visitor has started typing.
The autocomplete endpoint is extended to allow the search phrase parameter to be omitted or empty. In those cases, the phrase suggestions returned will include trending search phrases.
All existing rules for phrase suggestions apply also to these suggestions: phrases are guaranteed to find products, they are diverse, they prefer in-stock product results, and phrases with typos or spelling errors are hidden. As an additional benefit of this feature, existing phrase suggestions will promote trending search phrases stronger than before, resulting in more relevant suggestions.

How to use
For search suggestions with an empty search field: The integration must be updated so that the autocomplete request is sent when the search box is focused. Display the results in the same way as regular search suggestions, but consider changing the label to "trending searches" or similar.
The additional benefit of more relevant suggestions in general is automatically applied, no effort from the integrator is required.
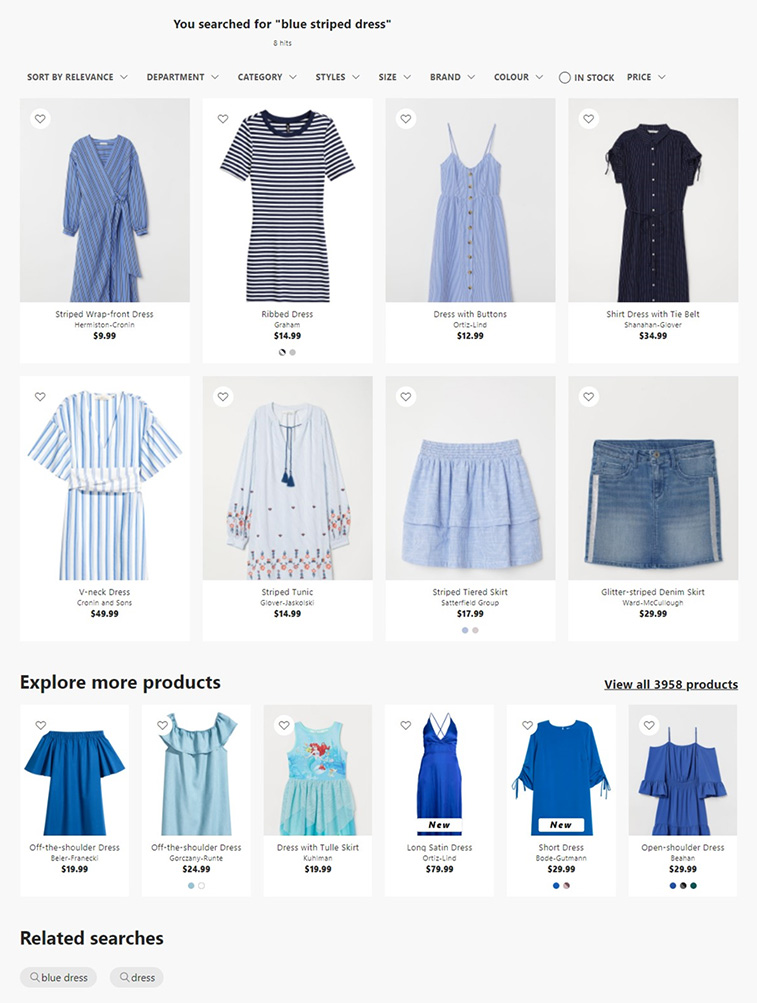
2022-06-21¶
Query relaxation¶
Formulating good search criteria can be challenging, and there might be few or no matches due to a lack of matching assortment. Without guidance, the visitor can either think up a whole new product-finding strategy or abandon the site altogether. Like a good salesperson, the site should verify that the criteria are understood, inform the visitor that the store cannot satisfy them, and suggest alternative solutions.
For searches with few results, overly specific criteria are common. For instance, visitors may search for brown leather bag, when any dark bags with a flexible, durable material would be sufficient. Also frequent are combinations of brand and product type missing from the assortment. In this case, the visitor might settle for other product types from the same brand, or the desired product type by a different brand.
To help visitors even in these difficult circumstances, Apptus eSales has introduced a secondary product list where the search criteria are relaxed, including, e.g., brown bags or leather bags when searching for brown leather bag, or Calvin Klein clothes and Hugo Boss perfume when searching for Calvin Klein perfume. The secondary list is displayed when the primary results might be insufficient.
Also, a set of related searches with relaxed versions of the original search phrase such as brown bag, leather bag, and bag for the initial search phrase brown leather bag has been added. Please note that essential keywords, such as sofa when searching for red sofa, are always retained.

How to use
For more information and instructions about adding search criteria relaxation, see Relaxing search criteria.
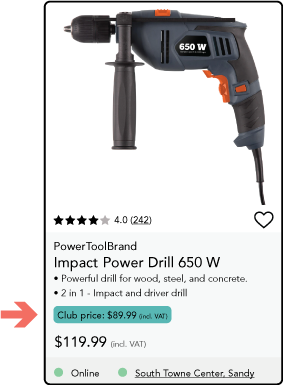
2022-05-30¶
Multiple prices in product listings¶

A new optional query parameter, presentPrices, has been added to all applicable page endpoints. By specifying a list of custom prices in the data feed, a retailer can ensure that products with multiple prices can have them displayed in product lists and on product pages. This is useful for sites where there can be multiple and simultaneous prices for products, e.g. member level or customer specific prices, sales, business or consumer prices.
The price attributes will be included for all products where they are defined. The custom prices will not affect the default sellingPrice or listPrice in sorting or faceting as those variant attributes are still required.
How to use
Supply custom prices for products on the variant level in the data feed. In the query parameter, include multiple price identifiers. Multiple values are provided with a pipe, |, as a separator, e.g. memberBasic|memberVIP.
2022-05-11¶
Export product groups¶
A new API endpoint for exporting product groups, product-groups, is introduced. The endpoint expands the functionality for Apptus eSales to function somewhat as a data repository from which transformable product data can be extracted.
The endpoint supports both GET and POST requests and returns product data in JSON-format. When using it with the HTTP POST-method, a template to transform the output data can be added to its request body. A template, used together with a productRules query parameter, allows for an optimized and highly customized export that can be used as a base for imports into other e-commerce systems.
2022-04-13¶
Product rules¶
A new format for selecting a product data set via the API is introduced called Product rules, productRules. Product rules is both a Page configuration option and a Query parameter for use with the Export product groups endpoint. This will allow integrators to define rules for pages and data sets without having to manually configure them per page as a Product selection in the Elevate Apps.
The product rules are a form of logical expressions that are used to restrict the data set that is used. Rules can go from easy, such as to only include a single product using its product key or items that are in stock, to more complex with multiple attributes for the product selection, as well as multiple simultaneously used rules.
How to use
Define productRules as either a Page configuration option when using it with page queries, or as a Query parameter when using with the Export product groups endpoint. For more information, see the respective page sections.
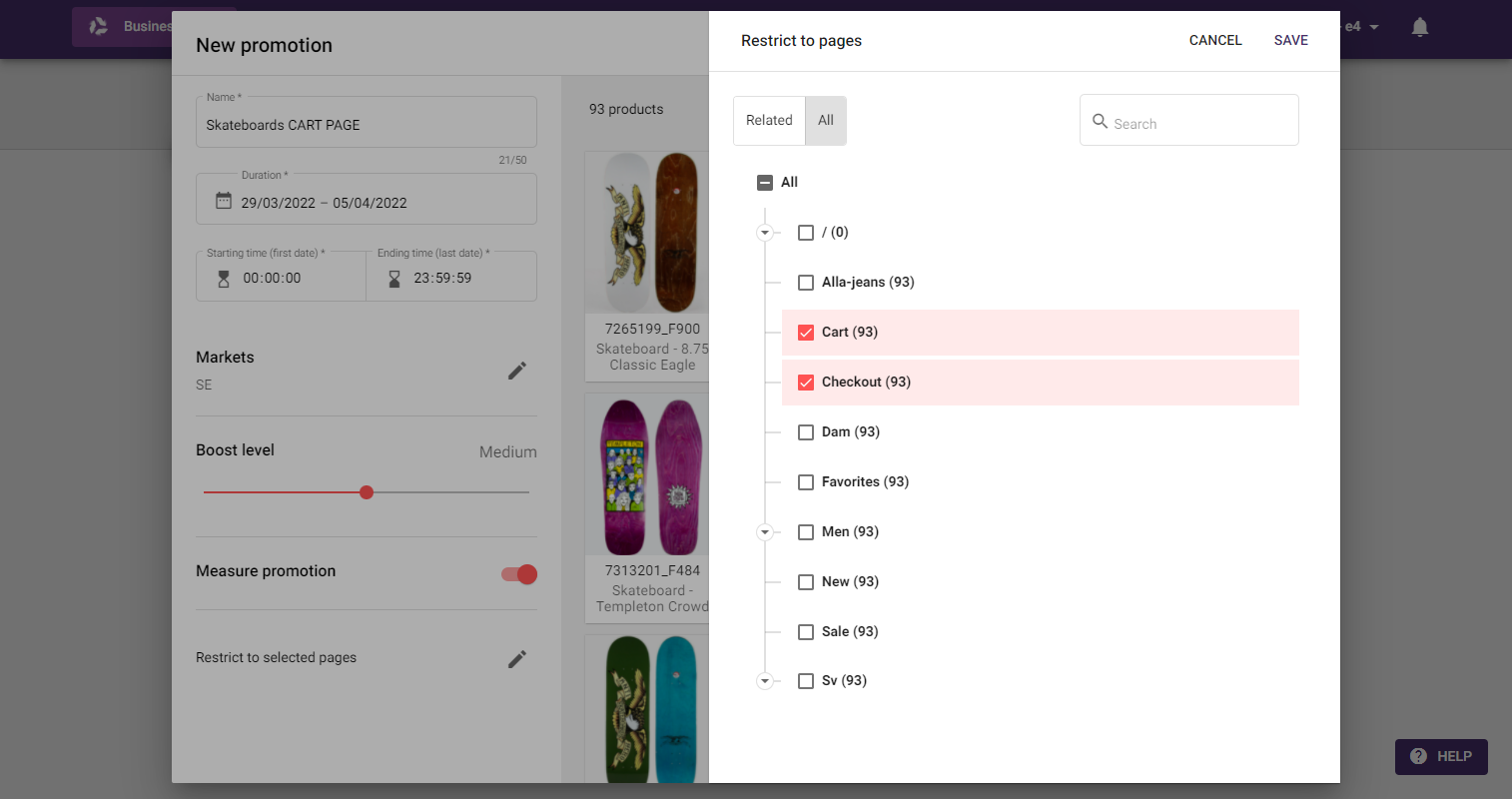
2022-03-29¶
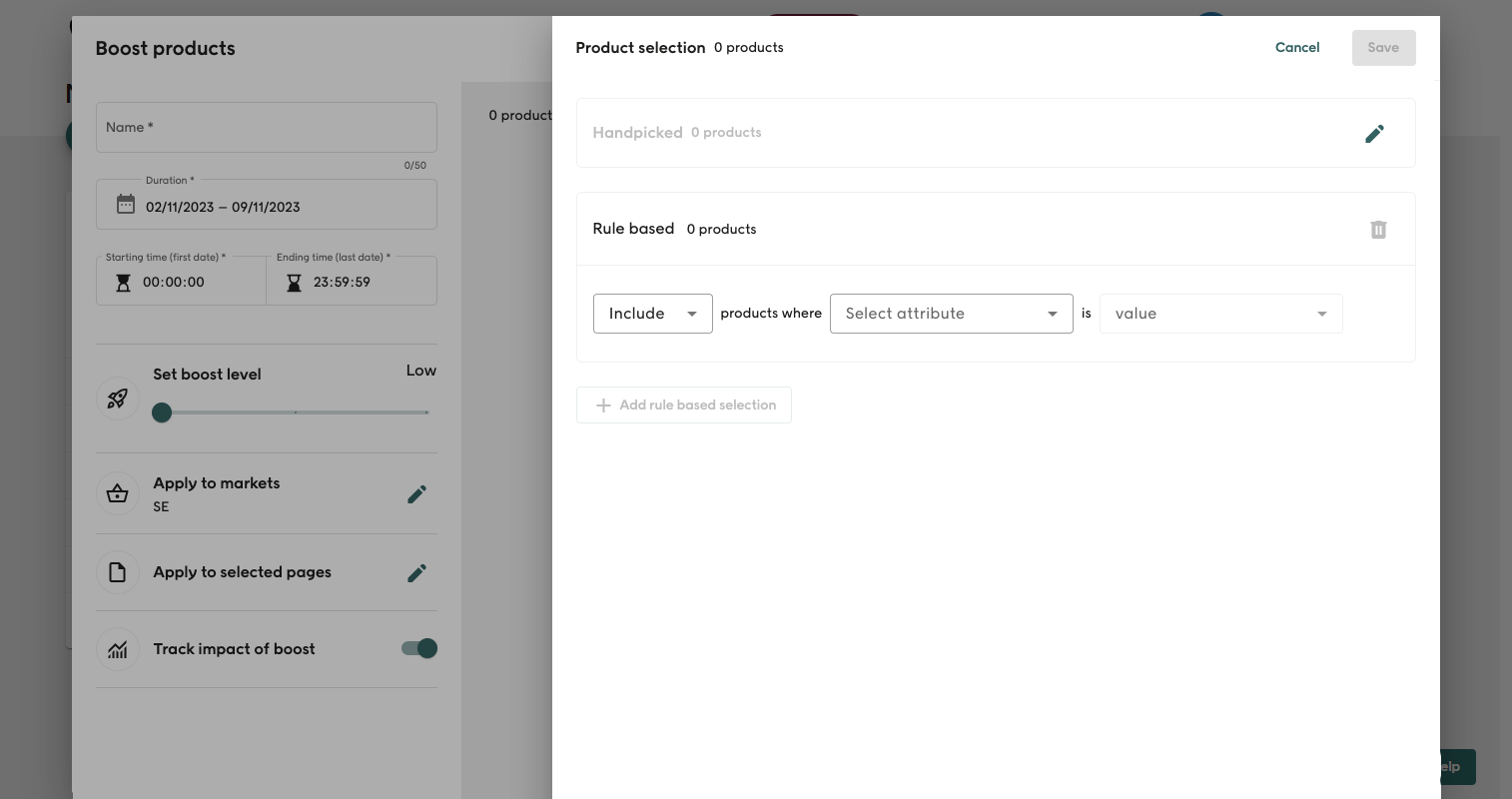
Restrict promotions and demotions to selected pages¶
Promotions and demotions can now be restricted to only be active on selected pages. The available pages are defined in the Category & Landing pages tab of the Experience app. The Related option will only show pages where the selected products present while the All option will also show pages where the selected products are not present.
Selecting a page will automatically include all sub-pages of the selected page. Pressing Shift and selecting a page with sub-pages will only select the main page. Sub-pages can be individually selected and deselected in the interface.

How to use
The setting is automatically available in the Promotions tab and the Demotions tab of the Business app.
2022-03-10¶
Custom attributes in product lists¶
A new optional query parameter, presentCustom, has been added to all applicable page endpoints in Apptus eSales. By specifying a list of custom attributes, the client can ensure that these attributes will be included for all products where they have been defined. This is useful for including information such as external reference IDs or rendering hints. Existing workarounds, most commonly done by defining badges from custom attributes, can be removed and replaced by the use of this parameter. This will make the integration more robust, and leave badges to be used for their original purpose - allowing the merchandiser to decide on a page-by-page basis whether additional information should be displayed on the product cards.
How to use
Include the parameter presentCustom in a page query with supplied custom attributes that are available in the data feed, e.g. presentCustom=googleShoppingId|videoLinks|useGreenBorder. Note that even if custom attributes are included in a query, only values present for the individual products in the data feed will be returned in a result, i.e. no empty fields will be returned.
2022-02-18¶
SKU availability in stores¶
Retailers with both online and store channels, so called clicks-and-bricks, frequently have a large share of visitors who use the site to explore the product range and discover items to buy, but still prefer making the actual purchase in the store. For such retailers, it is imperative to present a store’s stock status for SKUs - not just the online stock status - and also be able to show products that are available from the visitor’s preferred store.
Catering to that need, Apptus eSales has been updated to allow stores’ stock numbers to be imported, as well as retaining the already-supported online stock numbers of course. A new request parameter specifies the user's preferred stores so that stock numbers for those can be shown in product listings. Another parameter controls which channels to use for determining whether a variant is available for purchase - that is, whether it’s in stock or out of stock. The retailer can choose between available online, available in stores, or available anywhere (the default).
Finally, a new checkbox facet is available for merchandisers to add to any landing page or search result page. This facet allows the visitor to choose to see all products, or just those in stock, regardless of the default out-of-stock settings defined by the merchandiser.

How to use
First, supply the stores and and their stock information in the data feed. To retrieve store specific stock numbers, include the stores parameter in a query, see Query parameters. To control availability calculations, conclude whether the channels parameter needs to be overridden, see Query parameters. Enable visitors to override the Display out of stock products in product list setting temporarily on a page by adding the Only in stock facet.
2022-01-26¶
One app, one URL, for all Elevate apps¶
Up until now, our app services have been split into separate apps with a shared base, e.g. Business app (https://business.esales.apptus.com/), Login/Welcome app (https://login.esales.apptus.com/), etc.
From now on, all functionality will be hosted inside a single app on the URL https://esales.cloud/. Please make sure to update any browser bookmarks you may have.
There are multiple reasons why the Elevate apps are restructured into a single app. Some key reasons are:
- It makes it easier to access the apps with only a single URL
- Performance improvements - e.g. switching between "apps" is much faster
- Simplified development and maintenance means that more time is spent on new features
- To enable future features such as role-based access and an updated navigation structure. More on this in future releases.
2022-01-14¶
OpenAPI v3 specification¶
The Apptus eSales API is now based on the OpenAPI v3 specification. Extensive work has been done over the course of several months to create an improved developer experience. The full specification is now available as a YAML-file for download, as a Swagger UI component and as a Postman collection.
Another great improvement is that the Apptus eSales API can now be tested and used with other tools, client generators, and applications supporting the OpenAPI v3 specification, including Swagger Editor.
How to use
Page requests and notifications can be tested by using either the Swagger UI component or by downloading the Postman collection. Note that a correct cluster id is required.
2021-12-13¶
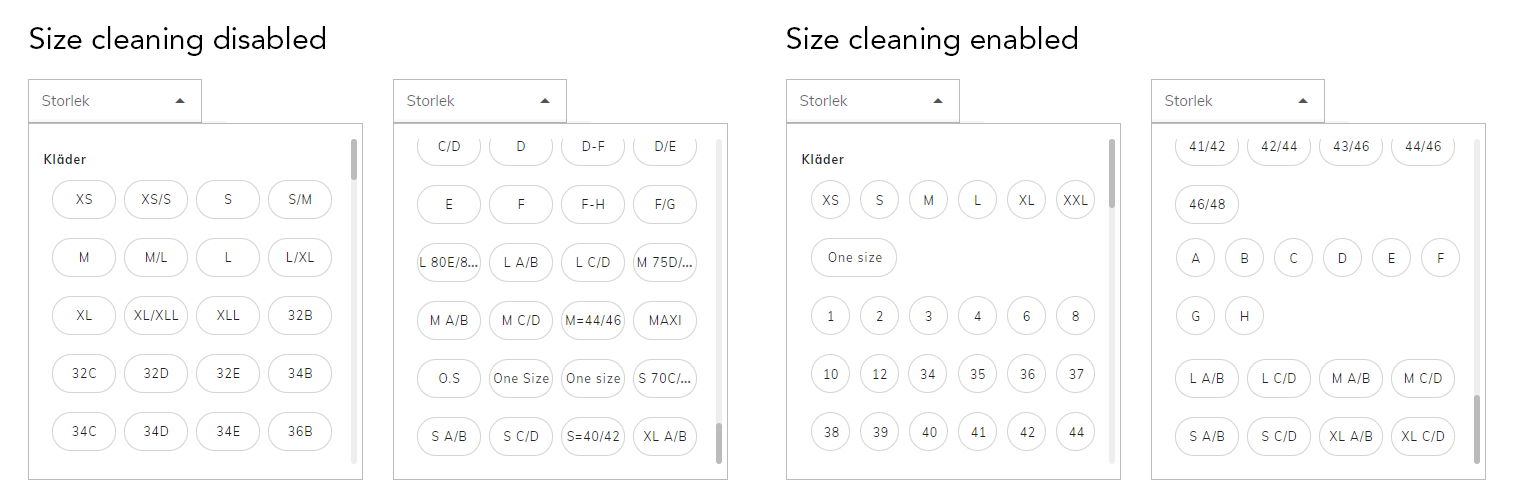
Improved size cleaner¶
The Size cleaning feature has been updated. With the expansion of Apptus eSales into product segments beyond fashion and lifestyle, an expanded approach to size cleaning was needed as well. A first step was to make sure that only fashion and clothing articles are size cleaned, and that the segments within fashion and clothing are handled even better. Major improvements have been made especially within deduplication of common size formats, children's clothing, and pants.
How to use
Size cleaning is enabled by default. The feature can be disabled in the Size cleaning section Settings tab in the Experience app.
2021-12-01¶
Apptus eSales 4¶
Apptus eSales Lifestyle has changed its name to Apptus eSales 4! Apptus eSales 4 has previously evolved from specialization within the fashion segment to include additional miscellaneous assortments within the lifestyle sector. The next step of the evolution allows for even greater segment knowledge and support for larger product catalogs than before. And more is to come!

How to use
No integration or configuration change is needed, all changes are backwards compatible.
Optional changes
Some endpoints, links, and fields have been updated with regards to the new name and can be changed to be aligned with the documentation. Note that this will have no effect other than the code being aligned with the documentation and is fully optional.
2021-11-17¶
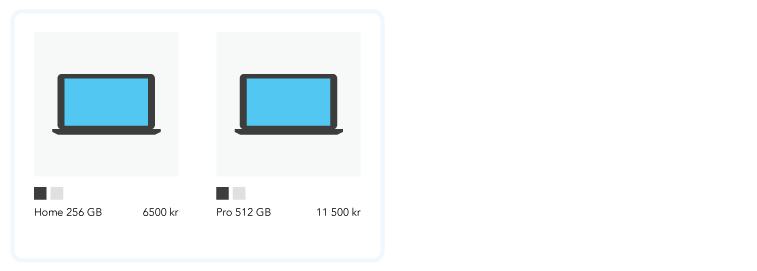
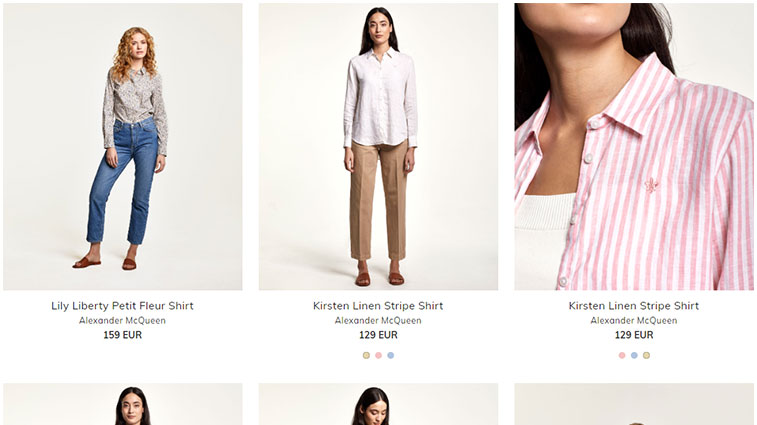
Hide similar items in product lists¶
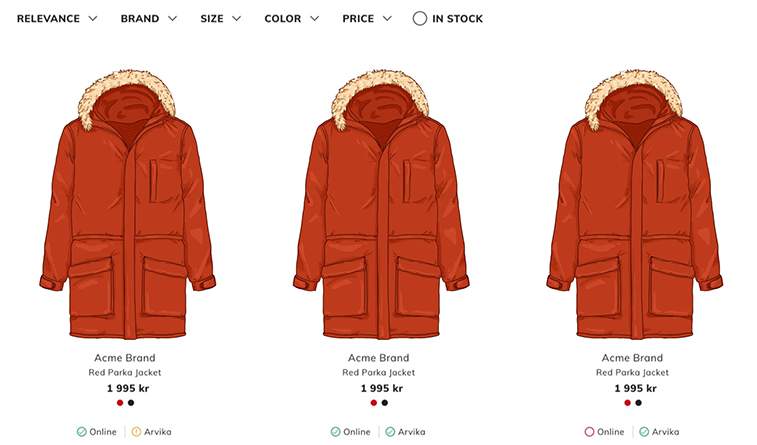
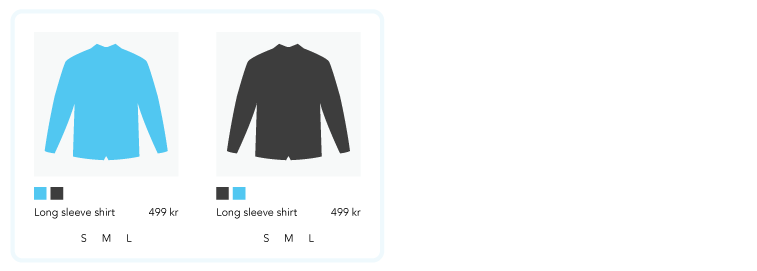
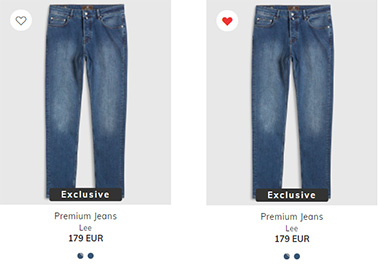
Usability guidelines from e.g. Baymard Institute state that a product list should display variations as a single item when the variations are minor or non-visual, but as separate items for significantly different variations. In Apptus eSales, items using the same product image, such as size variations of a shirt, are modeled as variants on a single product and rendered as a single list item. Items with different images are instead modeled as distinct products, similar products being linked by a common product group. Each such product is normally displayed as a separate list item.
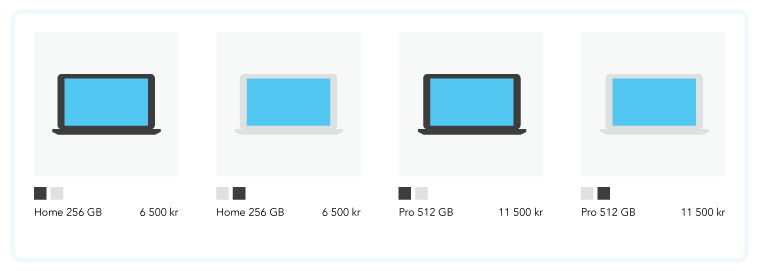
For distinct products with insignificant differences, such as laptops or eye shadows in dozens of shades, there is now an option to suppress duplicates of the same product group. When a product group have this option enabled, only the top ranked product from that group gets it own list item. The product card may - as always - include links to other products in the group, in the form of color swatches or thumbnails.
Two products with three variants each

Two product groups with two products each

Two product groups with two products each, suppressing duplicates

How to use
In the data feed, set the optional attribute suppress_duplicates to true on the products element for each product group where duplicates should be suppressed, i.e.<products suppress_duplicates="true">.
If set to false or omitted, product groups will behave as usual, with multiple list items allowed in a list.
Latency and performance improvements¶
Latency is, and has always been, an important aspect of Elevate that impacts both visitors and retailers. It is constantly a focal point in the development of eSales. Low response times on a site not only enables a better user experience, but can also improve search engine rankings.
Massive performance improvements have been done to eSales during this year to reduce latency in all types of queries. These improvements will benefit retailers of all sizes, but especially for retailers with a large assortment of products. eSales can now support sites with hundreds of thousands of products per market without degradation in latency. For our largest customers, response times have improved by over 500%. Similar improvements have been applied to product imports, allowing for large assortments to be imported in less than a minute.
2021-06-22¶
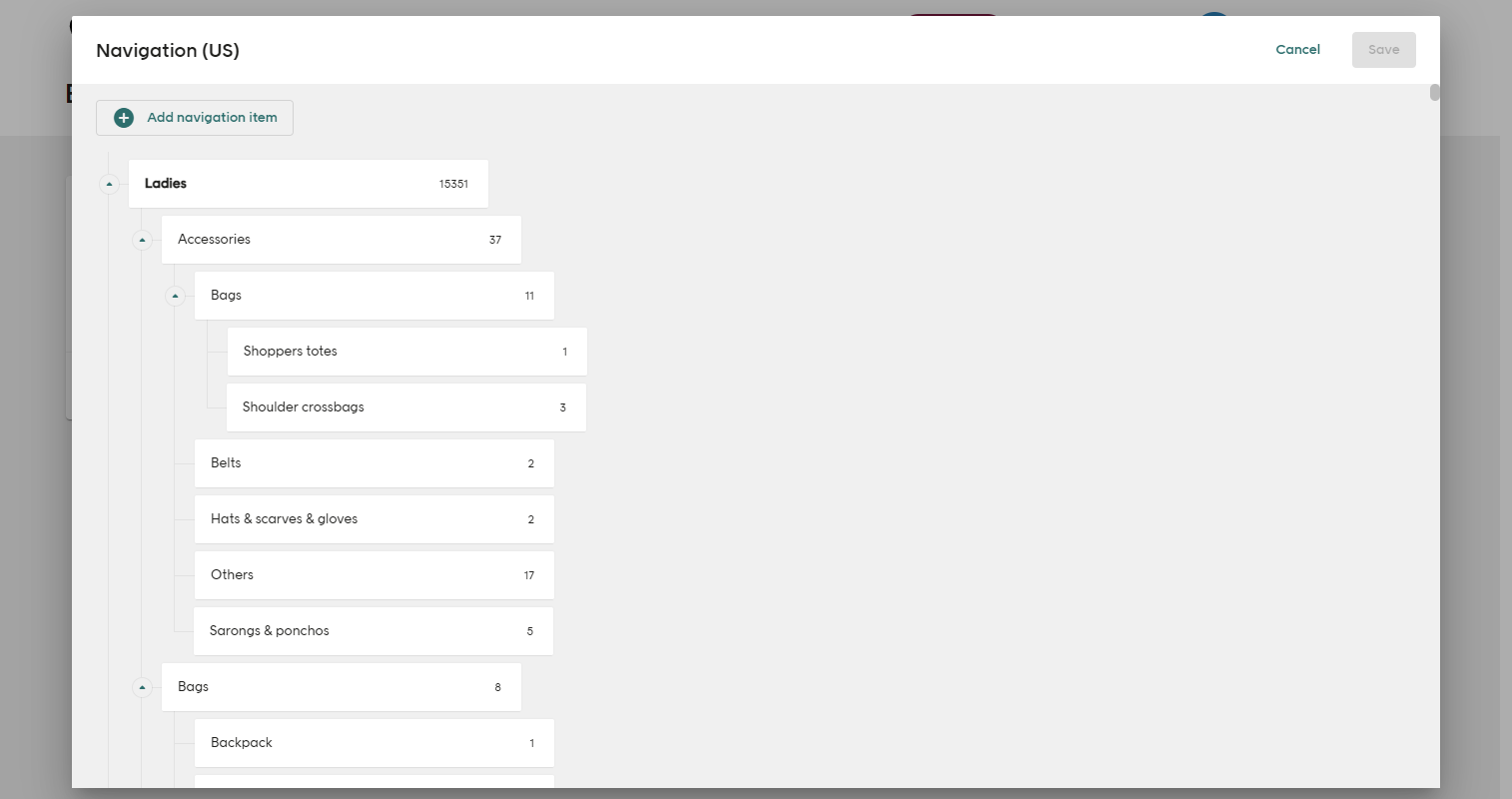
New navigation editor UI¶
The Navigation editor has been completely redesigned and includes new functionality to better facilitate the Page merchandising concept. The editor now allows for easier methods of creating and showcasing a retailer's custom product collections. All published pages in the Category and Landing Page tab are now automatically available as selectable navigation nodes with drag-and-drop functionality to enable a frictionless navigation building experience.

Creating custom collections¶
Through the use of page merchandising together with the new navigation UI, retailers can now create and expose their own custom product collections and create their own landing pages. Use cases include pages for handpicked product selections, or for products that are connected through externally managed custom attributes. For example, a custom collection for sustainable clothing from different brands or a temporary collection by a guest designer.
This can be done by creating a landing page with a relevant path, such as /collections/sustainable, with its own product selection, search settings and keywords. Once the page is published, it is now searchable, work with autocomplete, and can easily be added to the navigation.
How to use
The Navigation editor is automatically updated and ready to use.
2021-06-18¶
Web component deprecation¶
The eSales Lifestyle Web Components are deprecated as of June 18, 2021, and are completely replaced by the API. All documentation has been updated accordingly.
2021-04-13¶
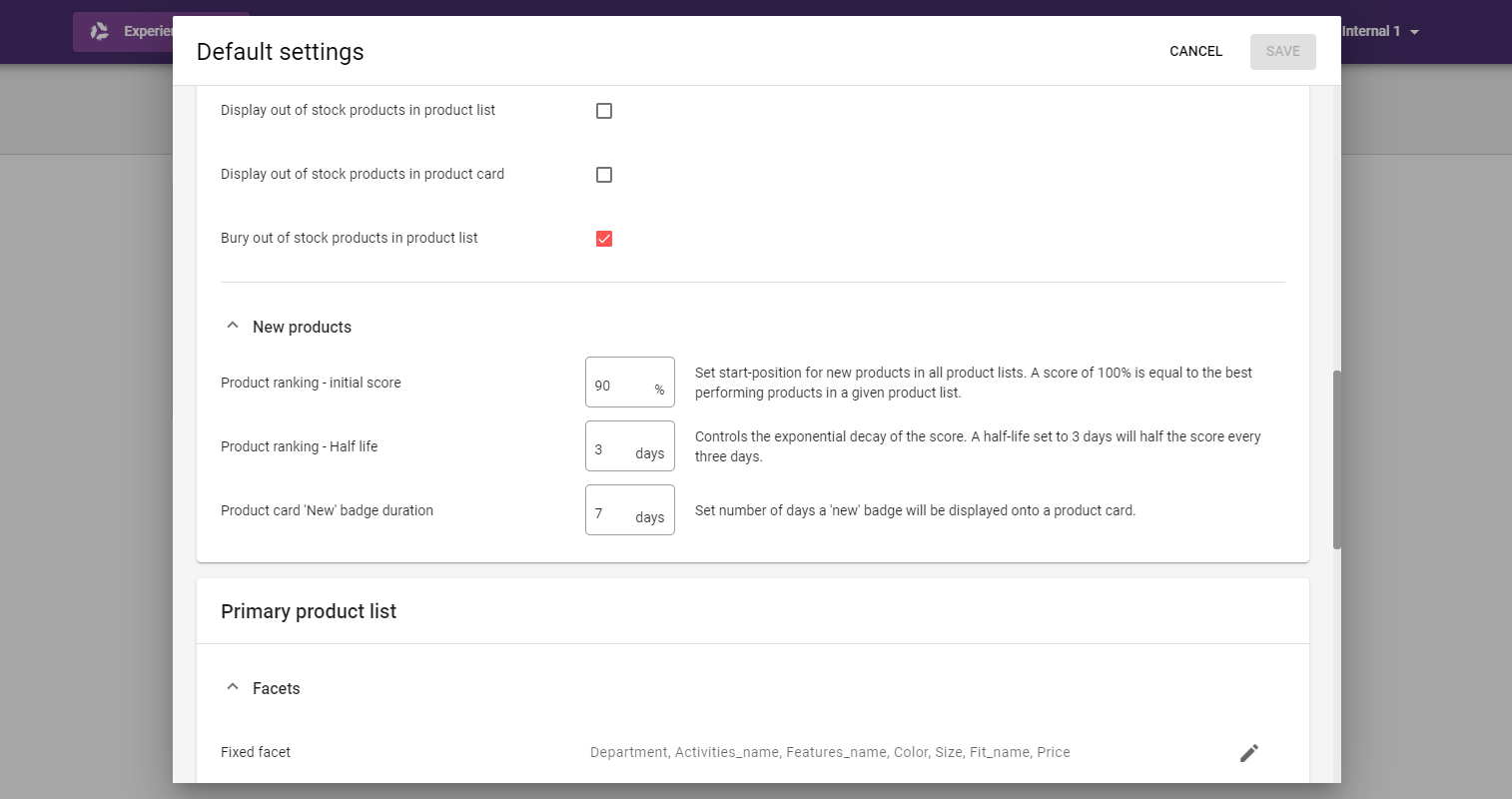
Newness control¶
Newness is a key part of the product life cycle and eSales Lifestyle caters for this automatically through greater initial exposure of new products, with especially reactive and clever ranking of this segment to avoid overexposure.
The default values for the newness controls are well tested and optimized for the fashion and lifestyle segments, but for retailers with for example a especially high product turnover, additional fine tuning may be desired. With the introduction of the newness controls, a merchandiser can now control the initial phase of the product lifecycle and the level of exposure of new products.

How to use
The controls for New products are available in the Default settings in the Pages tab in the Experience app.
2021-04-09¶
Visual similarity through deep learning¶
The Alternatives product recommendations now take into account if two items are visually similar. Similarity is computed using deep learning based on the product images. Visual similarity is weighed together with the other similarity metrics (e.g. functional similarity metrics). The result is a stable and extremely precise recommendation function.
How to use
With a correct data feed, it just works! No further integration or configuration is needed to make this happen for Alternatives and Style with recommendations.
2021-03-19¶
Pinning support within product listings¶
eSales Lifestyle now supports the ability to manually pick and order products for the top positions in category and recommendation listings. Pinning enables merchandisers to contribute their valuable external insights, applying granular control on top of the automated relevance.

This allows merchandisers to pursue objectives beyond the automatic optimization that drives higher sales. This can range from specific business aspects, such as contractual listing agreements to highlighting influential products. It also allows precise visual merchandising on specific pages in order to focus on inspiration and branding rather than pure financial sales performance.
The automation of product exposure allows you to sit back and enjoy real-time sales optimization without providing any manual effort. However, with the new pinning capability, merchandisers now have an additional way to meet those special cases where manual intervention is desired.
How to use
Pinning is available for all product listings on all pages that are based on Landing page requests.
Simply open the page to merchandise, pin the products in the desired order and publish the page. Note that pinning only affect product listings that are ordered by either Relevance as the sort order or Top products as the recommendation type.
2021-03-04¶
Single page application support¶
Seamless support for Single Page Applications when using the Web Components have now been released. The Web Components of eSales Lifestyle emits events, that allows for manipulation of URL behavior whenever any type of navigational activity is performed.
Via events, navigation can be prevented, intercepted, and dealt with in a custom manner when needed by the integration.
2021-01-29¶
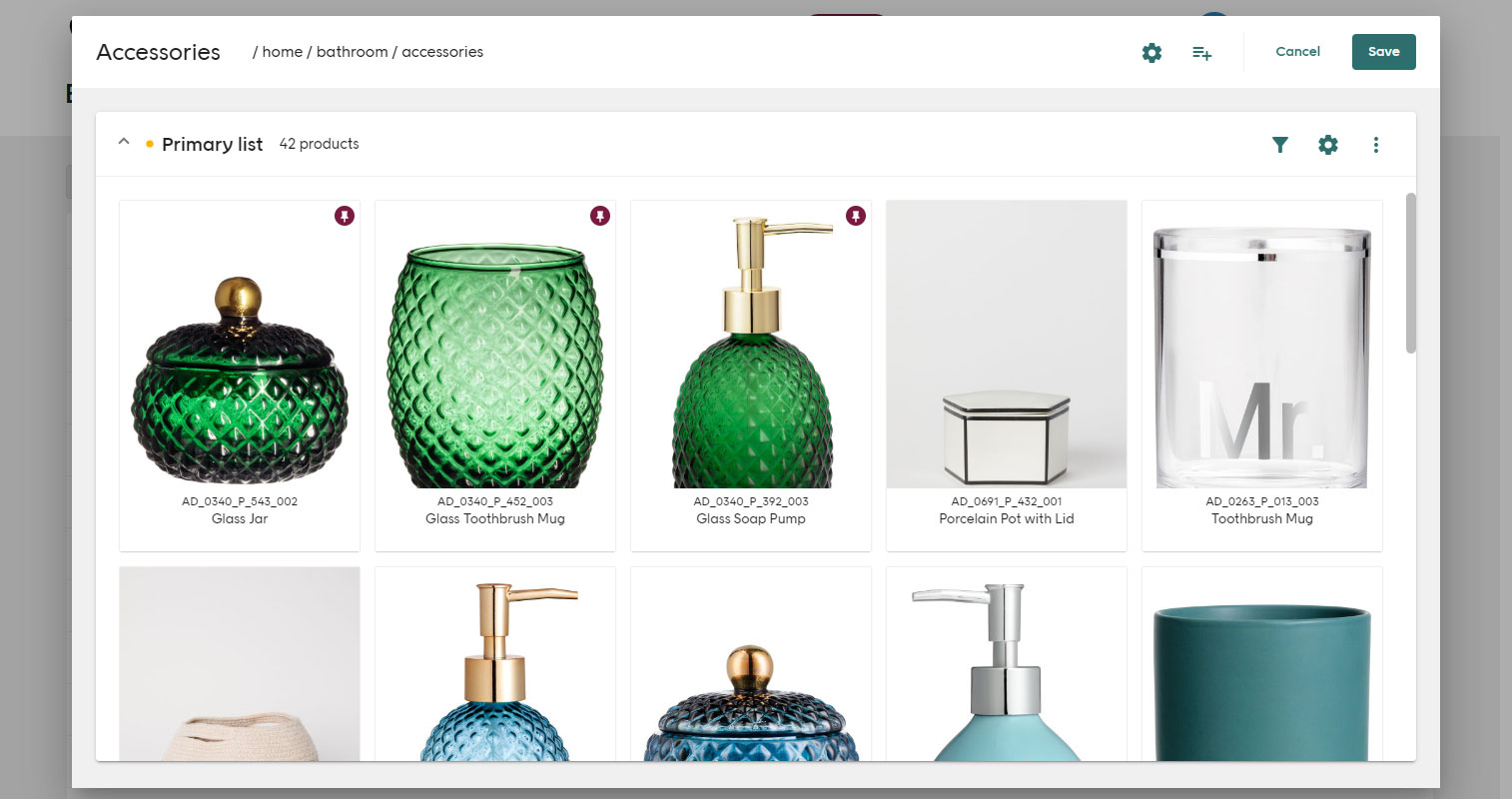
Page merchandising¶
A new interface for merchandising pages and listings driven by eSales Lifestyle is now released. The Pages interface comes with new merchandising options of product listings and applies to all category and landing pages. This means that requests both on site and as well as external requests are supported, i.e. any listing anywhere driven through eSales Lifestyle can be merchandised.

Detailed controls of product listings¶
Administrate the content of both category listings and recommendation listings through filters based on product attributes, by dynamic filters such as newness, or by working with specific products through hand-picking or blocking single items.
Facets and sort order overrides¶
Override and set specific facets and sort orders for a specific page. For example, sort by discount on a Sale landing page or show Fit as the first facet solely on a category page with only jeans.
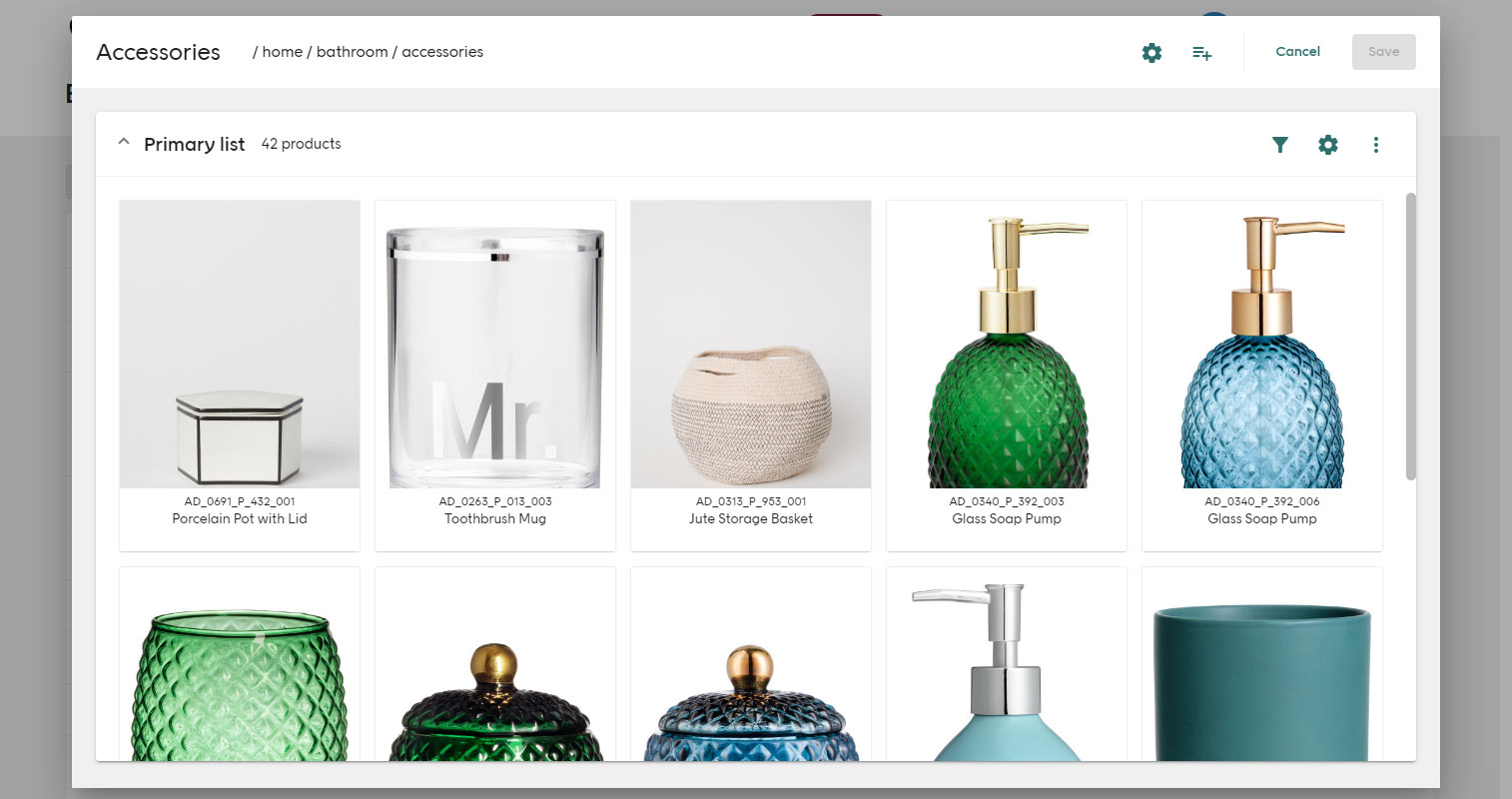
Image controls¶
Allows for separate image sequences per primary page listing, such as showcasing accessories primarily through cut-outs but showing the clothing assortment on models.
Interface features¶
It also supports power features such as multi-edit allowing merchandisers to work with multiple pages simultaneously. The interface is connected to Elevate requests, meaning any page that is used will automatically appear, prefilled with applied request settings, and be available for instant merchandising.
How to use
Page merchandising is accessed in the Pages tab in the Experience app. Pages are automatically populated, but if desired, integration with back-office is also possible. Ensure that guidelines of selecting page ids for landing pages and category requests are properly followed for a user friendly experience.
For further details about the features and UI, read more about Category and landing pages and Settings or simply start exploring!
2020-12-08¶
Content¶
Content is a flexible and generic type of data, that can be searched for and ranked according to interest or newness. Typical entities that would be suitable to supply as content are for examples FAQs, magazine entries and inspirational articles.

Apptus eSales Lifestyle uses both user interactions and the provided content data, to determine how to rank content. Furthermore, multiple types of content can be added and used for separate purposes. For example, FAQs could be added as content to search in, while also adding the latest and greatest inspirational articles for presentation on the start page.
How to use
Supply the content items in the data feed.
To create a new separate endpoint for search, e.g. a standalone FAQ search, use the Content Search Page. Content entities may also be included on the Search Page.
To retrieve content information, or list content according to newness or relevance, use either Content Information or the Landing Page. Some requests that should include content, requires the content lists to be specified in the request body in its Page configuration.
2020-11-30¶
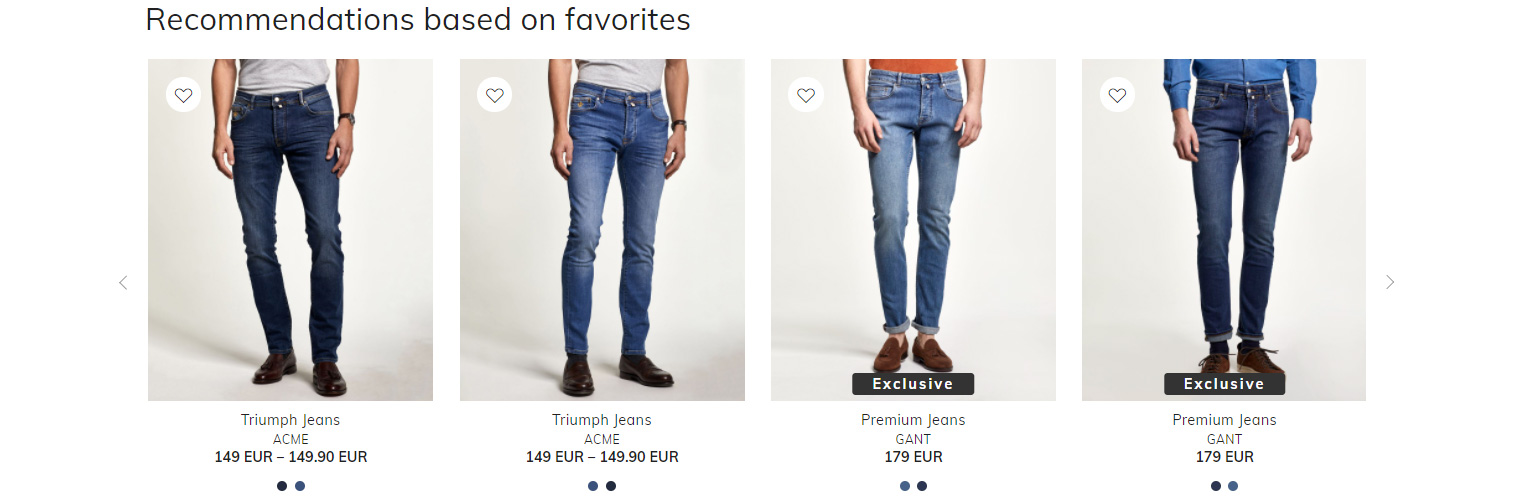
Favorites¶
Apptus eSales Lifestyle now supports another type of personal input signal, favorites. Visitors can select and have their favorite products notified to Elevate via the API.

Furthermore, a new type of recommendation based on the selected favorites is also available. This is perfect to use for additional inspiration on for example a favorites page.

How to use
When a visitor select a product as a favorite, send the Add favorite notification. When a visitor removes a favorite, send the Remove favorite notification.
To add the Favorites recommendation, supply a Page configuration including a Recommendation list in the page query. Set the algorithm to FAVORITES.
2020-11-17¶
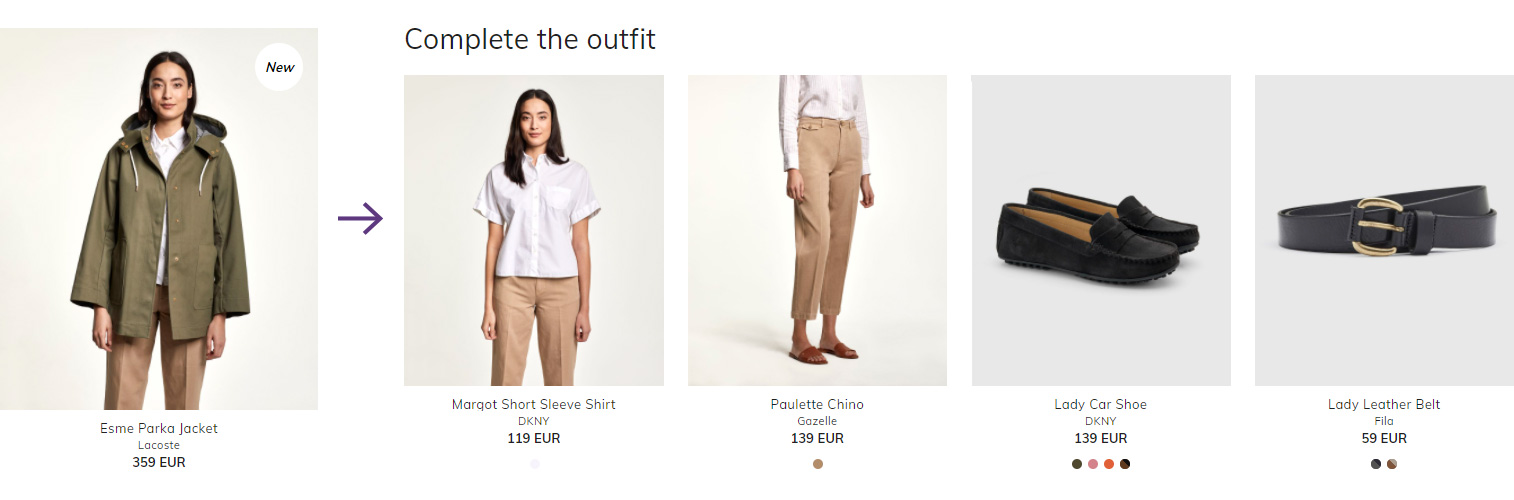
Handpicked Style with recommendation¶
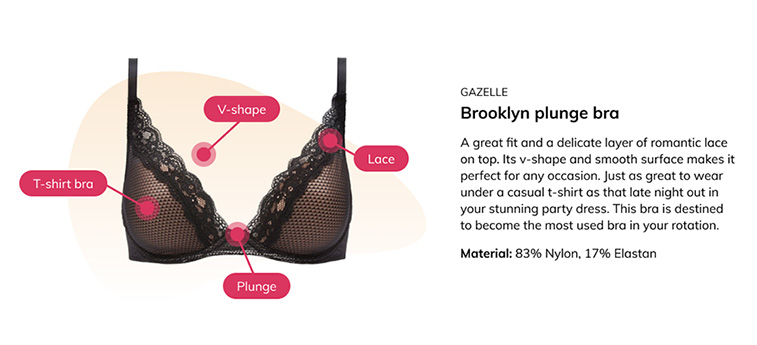
Retailers can now pinpoint exactly what to style a product with and have that provided as a recommendation area in eSales Lifestyle. Typically this enables end users to easier shop a whole look, and for example reflects all garments worn on the model image of the query product.

How to use
Supply the keys of the products to style the product with in the data feed for each applicable product.
<product key="1001-100">
...
<style_with>1010-100|2152-200|1337-100|3105-0100</style_with>
</product>
algorithm to STYLE_WITH and supply a productKey as a parameter to the Recommendation list. Custom URL support¶
Facets, sort order, and other states are by default handled automatically by the Web Components. In some cases where SEO optimization for faceted result pages are desired, custom URLs are needed. Apptus eSales Lifestyle now supports custom URL handling for Web Components using the new events write-url and read-url.
2020-11-06¶
API Library¶
The API Library, esales-api, is released. It is built on top of the HTTP API and it is designed to make it easy to communicate with eSales Lifestyle from a site, providing methods to make HTTP requests available in the API as well as TypeScript models of the response objects. The library also facilitates the generation and handling of session and customer keys.
How to use
The API Library is installed via npm. For more information, see API Library.
2020-09-28¶
Deep learning image analysis¶
Image analysis in eSales Lifestyle now additionally applies deep learning techniques, i.e. neural networks, to better understand imagery and product properties.
Image type analysis¶
Using neural networks, eSales Lifestyle automatically identifies how a product is depicted in the image, i.e. whether it is displayed on a model or as a cutout. This enables image consistency throughout the user experience without the need for manual tagging.
Color analysis of model images¶
Through deep learning techniques the color analysis can, additionally to cutout images, be applied to model imagery. This means that even if the product is shown on a model, the colors from the target product in that image can be extracted.

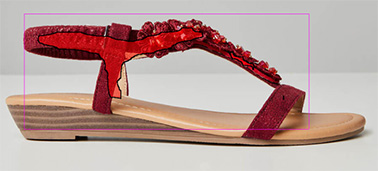
Shoe color analysis¶

Color analysis of shoes now takes soles and shadows into account when extracting the color. Using deep learning, insoles and soles are removed before colors are extracted from shoe cutout images.
2020-09-17¶
Next Generation Semantic Search¶
The next generation of Lifestyle Search is here!

Building on our semantic search engine, we have taken another huge leap. The semantic search intelligence has been extended both in terms of application and its knowledge base, now additionally considering product types, events, materials, as well as shapes.
NLP (Natural Language Processing) capabilities are made available though combining intelligent query analysis and making use of deeper knowledge of concept significance, relations, and hierarchies. This enables eSales Lifestyle Search to profile the visitor's search intent.
Key features
- Intelligent prefix search, excluding irrelevant results relevant
- Search result expansion
- Multi-language search support
- Automated conceptual synonyms
- Hierarchical concept query analysis
With automatic classification of the data feed via text and image analysis, eSales Lifestyle feeds are broken down into highly structured data, ready to provide superior search capabilities. Try it for yourself, just bring your data and enjoy the new search experience.
How to use
It just works - you don't need any further integration or configuration to make this happen.
2020-08-11¶
Theming API V2¶
A whole new API for Theming is now available for eSales Lifestyle. Theming API V2 has been designed to allow for extensive customization, enabling a huge variety of ways to adapt the look and feel of the Web Components.
The Theming API V2 has also been designed with a strong focus on ease of use for the integrating party. It supports CSS Shadow parts and comes with a shim for older browser support. This allows integrators to use a modern styling syntax of the eSales Lifestyle components that works with older browsers, right out of the box.

Navigation assistant layout¶
The new Theming API V2 also offers a brand new layout of the navigation assistant that uses styleable exposed parts.

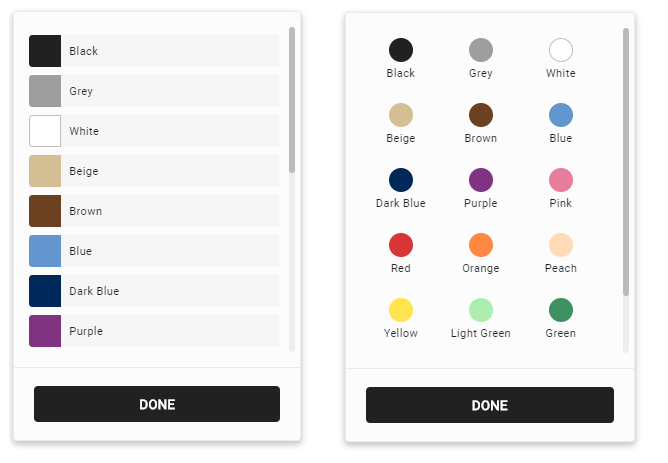
List facet modes¶
Both the color facet as well as the size facet now supports a list view in addition to the original grid view. This is controlled through custom properties in the new Theming API V2.

2020-07-08¶
API¶
An API accessing raw JSON data through HTTP queries, enabling server side integrations and fully flexible clients side integrations is now available! The API can be used for specific customized parts of the integration or it can be used as an alternative to Web Components all together.
- Unlimited customization flexibility
- Supports server side integrations
- Can be used in native apps
- Supports off-site usage
How to use
An integration using the API requires developer resources building the desired designs. For the full specification of the API, see API.
2020-05-20¶
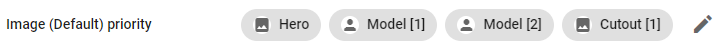
Image tag prioritization¶
With the introduction of custom image tags, products can now be showcased further than with more than just model and cutout images. Add any kind of tag to an image, or a set of images, and use those tags to prioritize the image selection.
In the example below, an image has received the tag Hero which is then set as the first prioritized image. Only the images with that same tag will show that image type, while the other images will rely on the next prioritized type.

How to use
Add available tags to images in the data feed with the tags attribute. For more information, see Advanced image imports.
<images>
<image tags="Hero">
<url>//cdn.example.com/images/1001-100_model.jpg?preset=200x200</url>
</image>
</images>
In the Default settings section of the Settings tab in the Experience app, set the desired image prioritization order with the imported tags.

2020-04-14¶
Integration app¶
The Integration app is introduced to eSales Lifestyle. The app includes three different tabs:
- Dashboard - A quick overview of the overall system status of eSales Lifestyle.
- Logs - System logs for errors, warnings, and general information.
- Credentials - Easy access to the cluster ID and API key.

How to use
Access to the Integration app must be set per user in the Admin app.
2020-03-24¶
Personal recommendations¶
Having personalized recommendations is now supported in eSales Lifestyle. Personal recommendations combine the history of actions made by each visitor, with multiple aspects of product relations. The product relations are based on both aggregated behavioral data as well as data similarities.
As for all product listing functionality in eSales Lifestyle, general product relevance such as newness or stock levels plays a part in the algorithm as well.

Personal recommendations are perfect to use on a start page or another landing page with a great variety of products, such as Sale. Personalizing the start page allows a retailer to showcase the most relevant products on a truly individual level, as well as getting that personal touch across.
Both Personal recommendations and Top Product recommendations can be used on the same page. While the Personal recommendations predicts interest based on previous actions, the Top Product recommendations are great for encouraging exploration and to showcase what's trending.
Should the same product happen to be included in both recommendation listings, eSales Lifestyle will automatically deduplicate the products between the listings. This ensures maximum use of the limited screen real estate and not accidentally waste it on displaying the same product twice.
How to use
To add the Personal recommendation, supply a Page configuration including a Recommendation list in the page query. Set the algorithm to PERSONAL.
To enable cross device personalisation for logged in visitors, Visitor identification must be properly integrated.
Cart recommendations¶
Cart recommendations are now available in eSales Lifestyle. Cart recommendations are based on multiple aspects of product relations between the cart content and the other products in a retailers catalog. The product relations are based on both aggregated behavioral data as well as data similarities.
As for all product listing functionality in eSales Lifestyle, general product relevance such as newness or stock levels plays a part in the algorithm as well.

As the name indicates, this recommendation listing is well suited for a cart page. It can also be used, and displayed, in the moment when a client adds something new to their cart.
Cart recommendations, like other types of recommendation areas, supports combined usage on a page with automatic deduplication. The Cart recommendations also support filtering. For example, a price filter can be set to upsell products that will help the visitor get free shipping.
How to use
To add the Cart recommendation, supply a Page configuration including a Recommendation list in the cart page query. Set the algorithm to CART and supply a cart as a parameter to the Recommendation list.
2020-03-10¶
Dynamic product links¶
Links to product pages are dynamically created based on the interactions a visitor have with sizes in a size facet. When a visitor selects a size in a size facet in any listing, eSales Lifestyle will automatically take the visitor to a product page with that size already preselected when clicking on a product. This means that the product links in all product cards are also dynamic based on preselected sizes.
How to use
With a correct data feed, it just works! No further integration or configuration is needed to make this happen.
Note: Links at a variant level must be correctly provided in the data feed and include the size state.
2020-03-09¶
Recommendations for landing pages¶
Recommendations displaying the top products of a given selection are now available for all landing pages. Engage visitors through highlighting the best products of the newest collection on the start page, showcase a portion of an ongoing sale, or complement inspirational pages with the top products from a few selected sub categories.

The recommendation listing uses the same sophisticated relevance algorithm that is available for category pages. It determines the top products through product lifecycle analysis such as stock level changes and newness, customer behavioral insights including trend analysis through Voyado's patented Top Seller algorithm (US Patent No. 10 528 577), the selected exposure strategy, and merchandising actions such as promotions or demotions.
The recommendation listings includes an option to provide a link to a page containing all products in the selection, for example a collection page or a category page. Due to the shared relevance algorithm, a visitor will have a consistent experience through out the user journey.
It is also possible to add multiple recommendation listings on the same page. Should the same product happen to be included in both selections, eSales Lifestyle will deduplicate the products between the listings automatically. This ensures maximum use of the limited screen real estate and not accidentally waste it on displaying the same product twice.
How to use
Add the Recommendation product list component on the page where it should be displayed, assigned with the desired filter. Attributes targeted as filters must be present in the data feed. The following example filters on the custom attribute collection with the value SUMMER_COLLECTION.
<esales-recommendation-product-list
zone-id="sp1"
size="8"
carousel
data-custom.collection="SUMMER_COLLECTION"
label="Summer is here!"
showMoreLink="https://www.example.com/summer-is-here">
</esales-recommendation-product-list>
For a sample integration, see Live examples. Note that access to the live examples requires a password. Retailers should contact their appointed Voyado Success Manager to gain access to password protected content. Ensure to replace the webApiId and market in the example to test with your own data.
For the full component specification, see the Component API.
2020-03-06¶
Automatic data extraction for product recommendations¶
As another step towards a great end user experience through automation, eSales Lifestyle now extracts selected concepts from unstructured data. By applying the concepts as an additional input signal to our algorithms, it has been possible to raise the quality of the alternative recommendations significantly, and this without any additional work or data input from retailers.

A lot of effort is often put into product categorization and grouping. However, many times the categorization lacks the necessary structure for it to be utilized in an optimal way.
For example, in the case of alternative recommendations, an item on sale might not be a great alternative to another simply because both are on sale. The same is applicable for products that have been grouped together as hats & scarves, knitted, or happens to belong to the same handpicked summer collection. Their externally provided grouping seldom provides the necessary segmentation nor granularity needed to provide insights for what makes suitable alternative recommendations.
A lot of resources are often spent on creating product content, but providing it in a truly structured manner is tedious at best. For many retailers it is simply insurmountable. Through automatically extracting important concepts, eSales Lifestyle is able to utilize these content creation efforts as if it was structured data.
By combining these automatically extracted insights with behavioral data and knowledge about the product lifecycle, visitors will now receive even better recommendations.
How to use
It just works! No further integration or configuration is needed to make this happen.
2020-02-24¶
Custom prices¶
Custom prices within a market is now an available feature in eSales Lifestyle. It can be used to show prices of the product assortment in local currencies, or to handle member or VIP prices.

It can for example easily be integrated with external currency providers and is suitable for retailers supporting shipping to multiple locations, but not fully supporting different markets.
Custom prices are fully compatible with price filtering and sorting, and prices will automatically be updated and rendered in both product listings and in price filters.
How to use
Supply custom prices in the data feed for each applicable product. A price must be tied to an identifier, the price id.
<custom_prices>
<price id="EUR">
<selling_price>9.99</selling_price>
<list_price>12.99</list_price>
</price>
</custom_prices>
Keeping the state of which price identifiers that are applicable to different clients, such as selected currencies, is assumed to be stored externally.
Note that products lacking price information for a given price id will be omitted from all results, when that price id is specified in the script initialization.
2020-02-10¶
Vertical facets¶
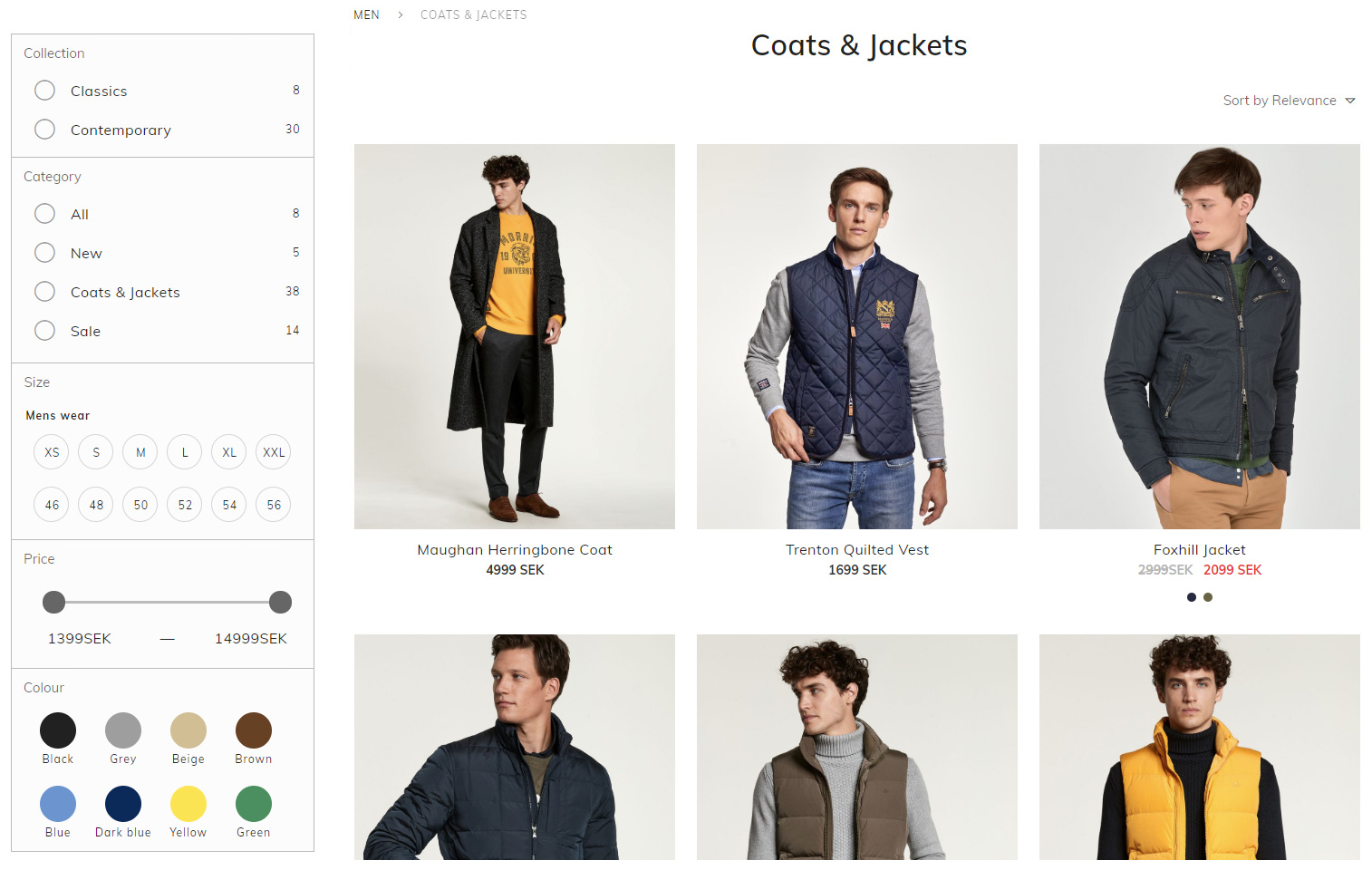
Facets now supports a vertical layout as well as exploded values, meaning displaying values immediately on page load without the visitor having to expand or click on any specific facet. With these new facet options in combination with custom layouts, facets could for example be positioned the side of the product listing or within a drawer.

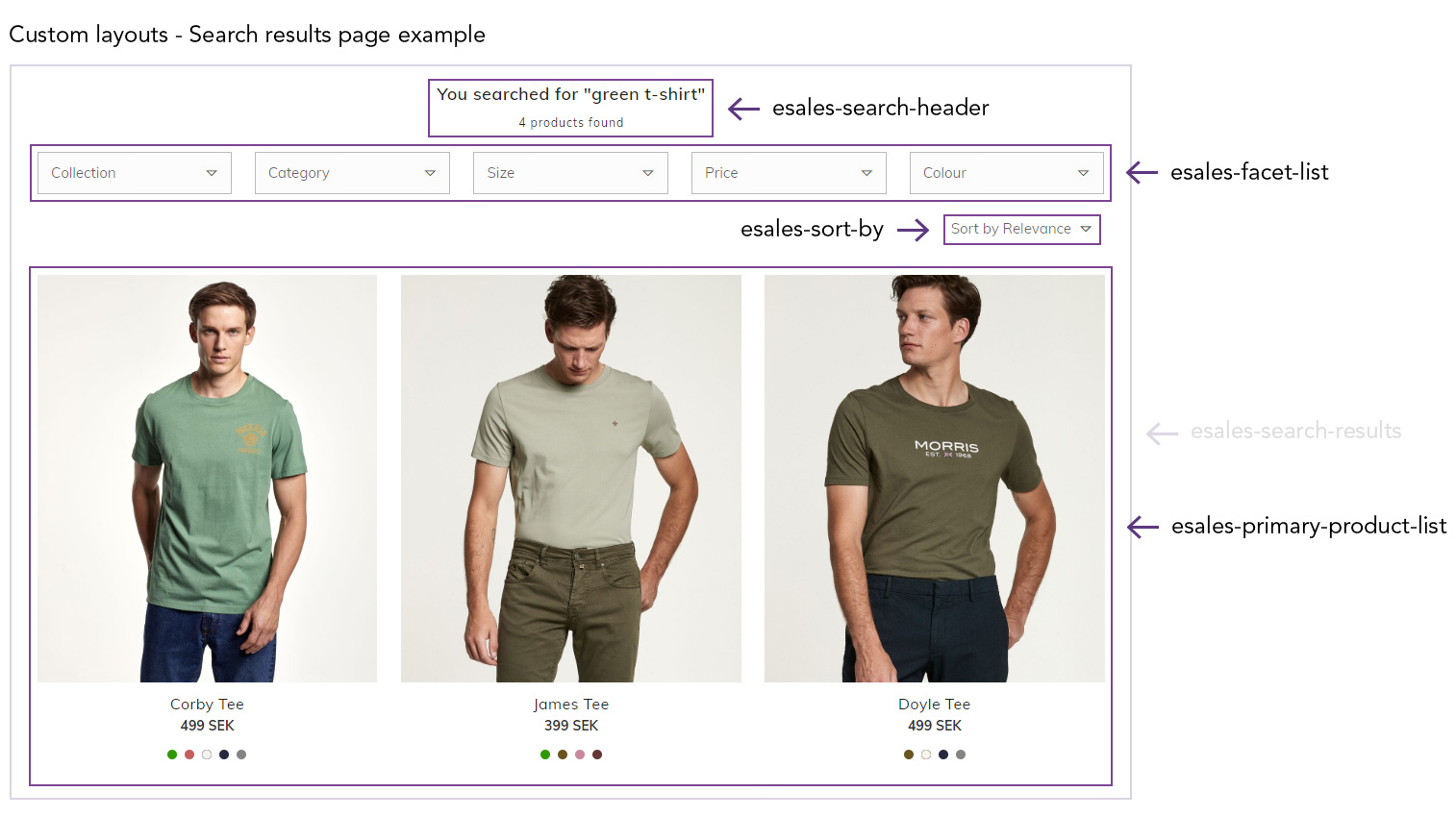
Custom layouts¶
As a step towards making eSales Lifestyle more flexible, the web components have been split up in to smaller, fully cooperative, elements. For example, the Search results component have been split into the separate components for the search header, the facets, the product sorting, and the product listing.

This allows retailers to easily create a customized layout while fully retaining the functionality and cross component interaction. The all including top level components are still a great choice for a site, but the new smaller components allows for the different parts to be positioned individually. For example having centered facets, sticky facets, or facet toggles are now possible.

2020-01-23¶
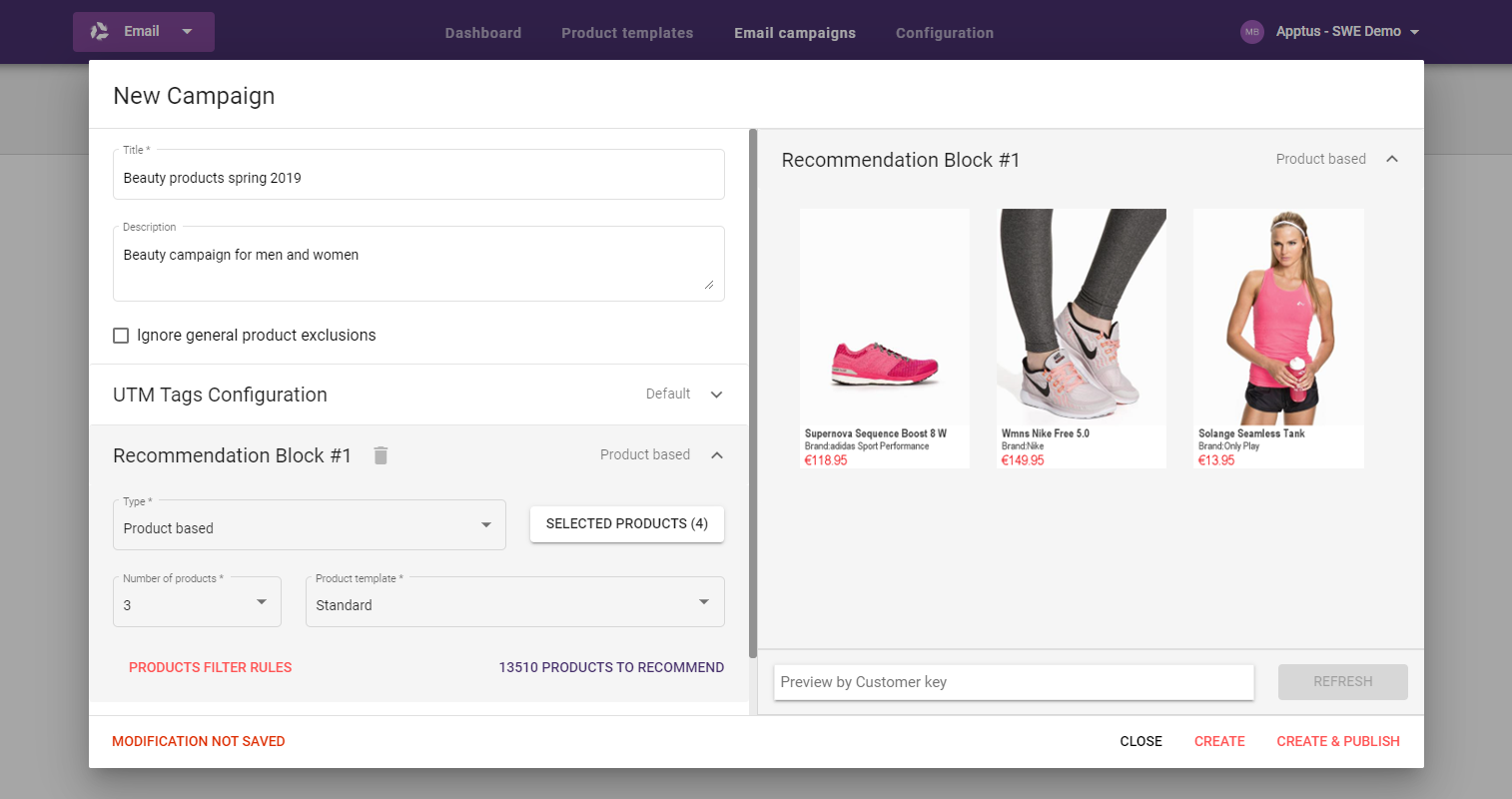
Email recommendations¶
Email recommendations is an add-on for Apptus eSales Lifestyle clients that provides personalized recommendations within emails to customers.

Email recommendations includes several powerful features for customization in an easy to use interface in the Voyado Elevate Email app.
- Create custom product display templates for both desktop and mobile devices.
- Define products to be included or excluded for each campaign.
- Choose recommendation types per campaign.
- Test and preview templates and campaigns with real data.
- Smart image caching.
- View campaign statistics.
How to use
Retailers can contact their appointed Customer Success Manager about availability and pricing. Visitor identification must be properly integrated before use. Read more about Email Service Provider requirements and the setup and Get Started!
2020-01-14¶
Custom icons¶
![]()
It is now possible to use custom font icons in the web components. This allows retailers to further change the look and feel towards their branding. An external .woff-file containting the font glyphs can be used to change the iconography and replace all or any icons used.
2019-11-18¶
Mobile image performance enhancement¶
Page speed and reduced data consumption is an important factor, especially for visitors on mobile devices. To increase the performance and reduce the overall data usage for a visitor it is now possible to supply images in multiple image sizes. The eSales Lifestyle components will automatically use the best suited image resolution for the current context by utilizing the native browser support for handling multiple image resolutions.
How to use
Supply images in all suitable formats in the Images section of the products in the data feed.
<images>
<image type="model">
<url width="200">//cdn.example.com/images/123-B_model.jpg?preset=200x200</url>
<url width="600">//cdn.example.com/images/123-B_model.jpg?preset=600x600</url>
</image>
</images>
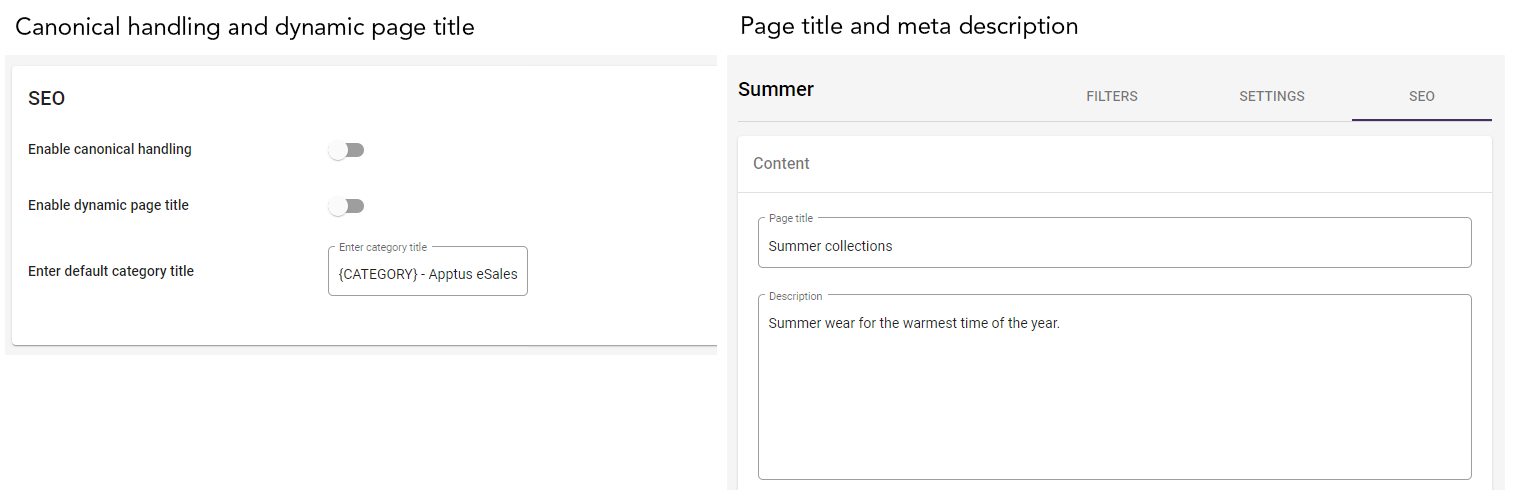
SEO meta data¶

A navigation page can be reached through multiple URL paths. To ensure that search engines reward and score the navigation page properly even though multiple pages display the same content, automatic canonical URL generation is now supported.
Further more, support for generating and setting specific page titles as well as meta descriptions for category pages is now available.
How to use
Enabling of automated canonical URLs and dynamic page titles are managed in the Default settings section of the Settings tab in the Experience app. Meta descriptions and specific page titles can be set for each category in the Category and landing pages tab in the Experience app.
Fixed footer slot in Navigation assistant¶
The footer slot in the Navigation assistant component supports a new attribute, fixed, that fixates the position of the slot at the bottom of the Navigation assistant. This can for example be used to have links to pages for store locations and contact information visible at all times.
2019-10-10¶
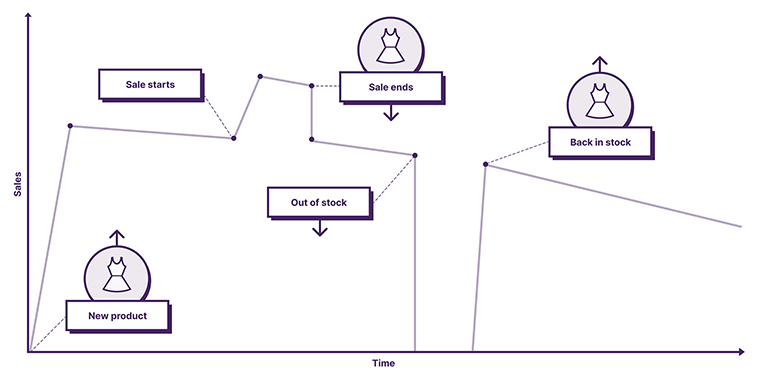
Product life cycle¶
The trend and behavior analysis part of the product ranking in eSales Lifestyle has become even more sophisticated. It now understands concepts that affects the product life cycle, such as a product being put on sale or becoming out of stock. This affects multiple areas of ranking, that is search results, category listings, phrase suggestions, product suggestions, alternative recommendations, complementary recommendations, and facet relevance.

Extensive product life cycle analysis and research has enabled eSales Lifestyle to a greater understanding of how purchasing trends tie together with a product's current state in its life cycle. For example, eSales Lifestyle understands that a high performing product on sale doesn't necessarily keep selling well when the sale is over. Another example is that it understands that out of stock products don't sell well because they can't be purchased rather than them being unpopular. It might even be that high popularity caused some products to quickly become out of stock in the first place.
The newness of products is another facet of a product's life cycle that has been enhanced further. New products needs increased exposure to acquire a correct evaluation of their popularity, but exploratory exposure comes at the cost of exploiting the insights of how they perform. Meaning unpopular new products shouldn't keep taking up screen real estate that can be better used by popular products once they've had the chance to prove themselves. eSales Lifestyle caters for this through greater initial exposure of new products with especially reactive and clever ranking of this segment to avoid overexposure.
Combining these product data insights with trend sensitivity in a clever way, allows eSales Lifestyle to adapt even faster.
How to use
It just works! No further integration or configuration is needed to make this happen.
2019-09-23¶
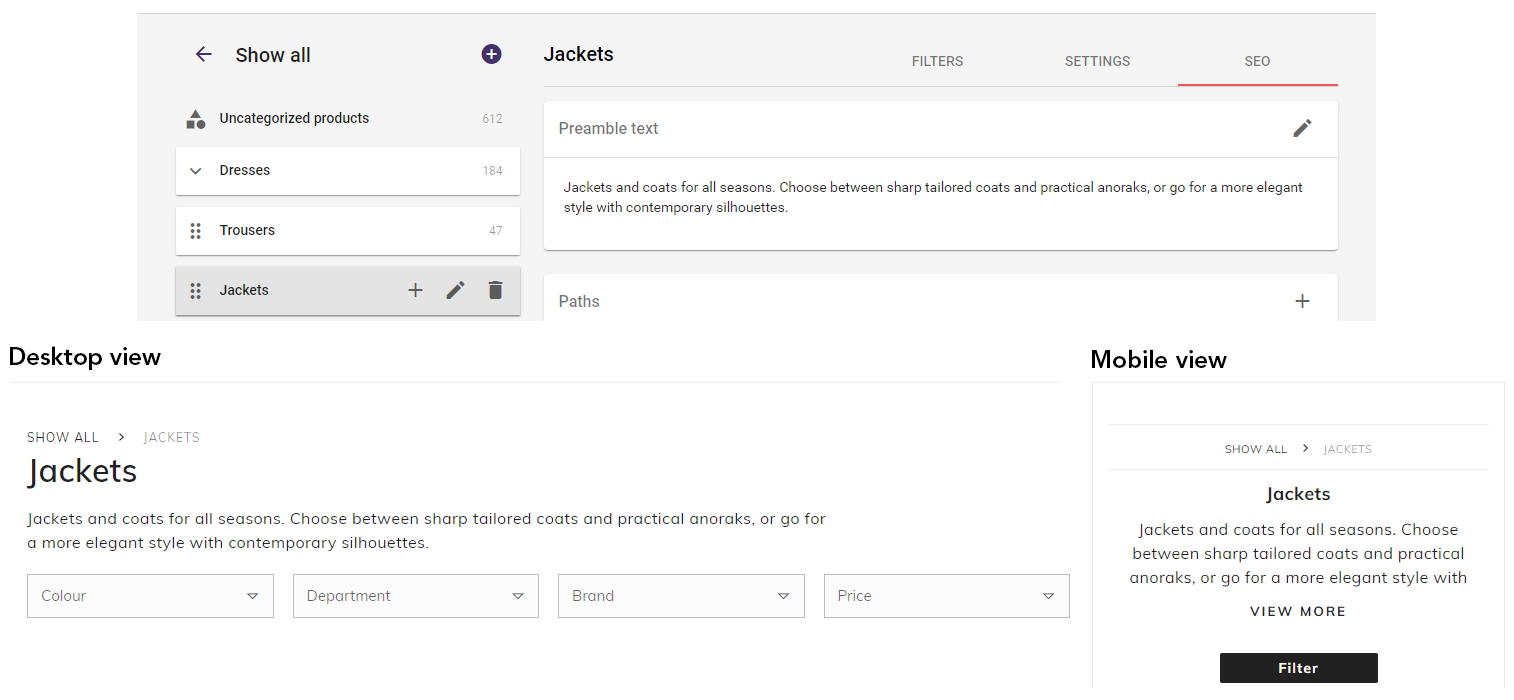
SEO preamble texts¶

Preamble texts to display above the facets in each category can be added in the Experience app. Texts are displayed in both desktop and mobile view. Longer texts are truncated but can be expanded by a visitor by tapping or clicking an expand label, here with the text VIEW MORE. The preamble expand label can be localized in the Localisation tab in the Experience app. The preamble text feature itself does not require any actions by developers to be used.
How to use
Preamble text can be added and edited in the SEO section for each category in the Navigation tab in the Experience app.
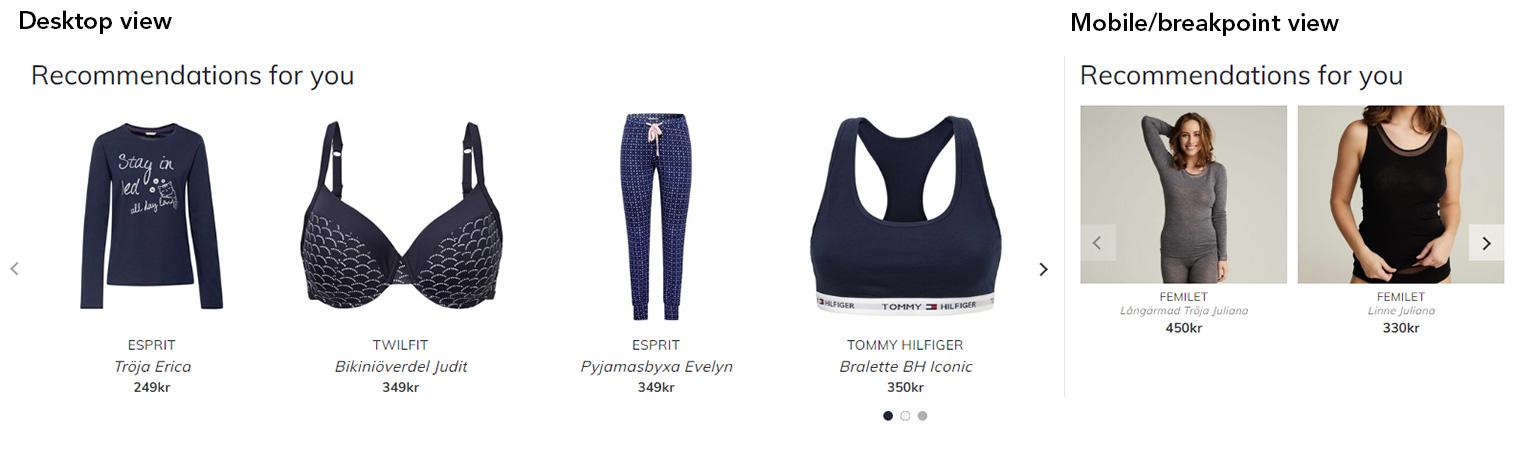
Recommendations carousels¶

The Recommendation component now supports product carousels for both desktop and mobile devices. This is done with the addition of the attribute carousel to the component. An additional attribute, breakpoint, can be added with a pixel value that determines when the carousel scroll arrows are to be either outside or inside of the carousel. The default value is 1050.
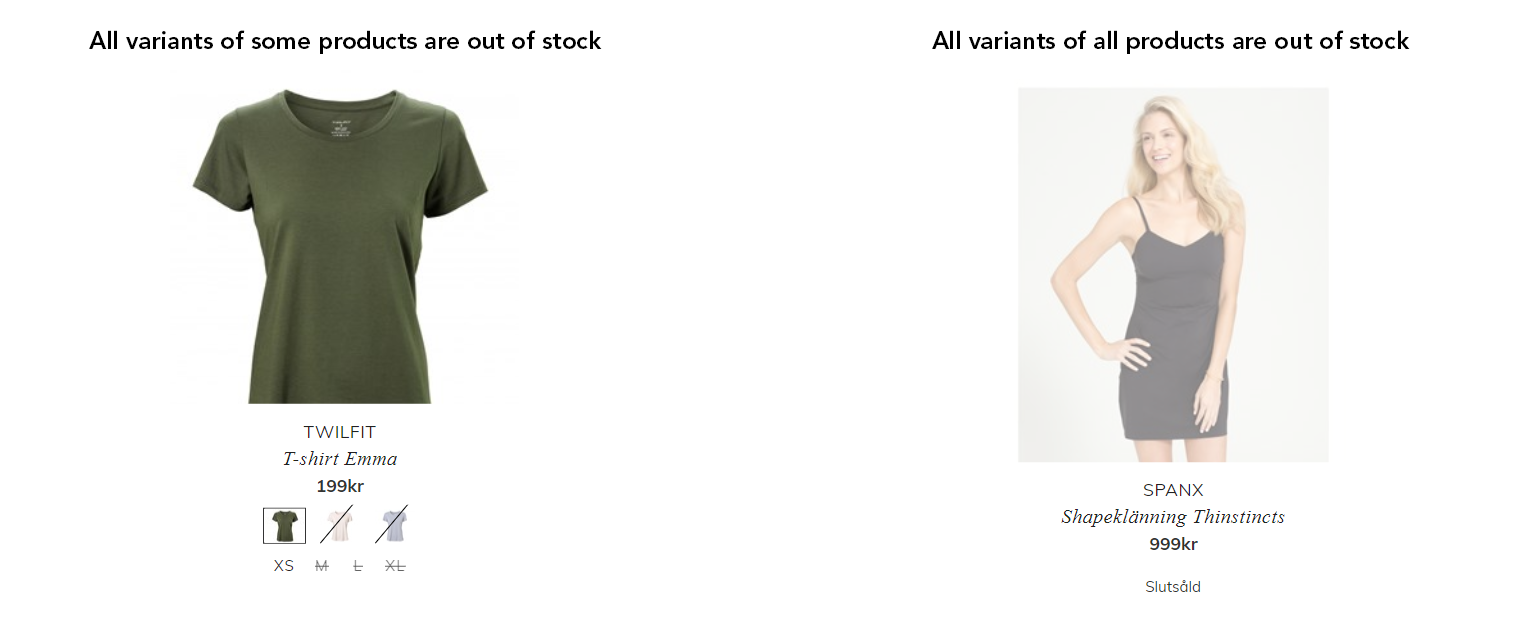
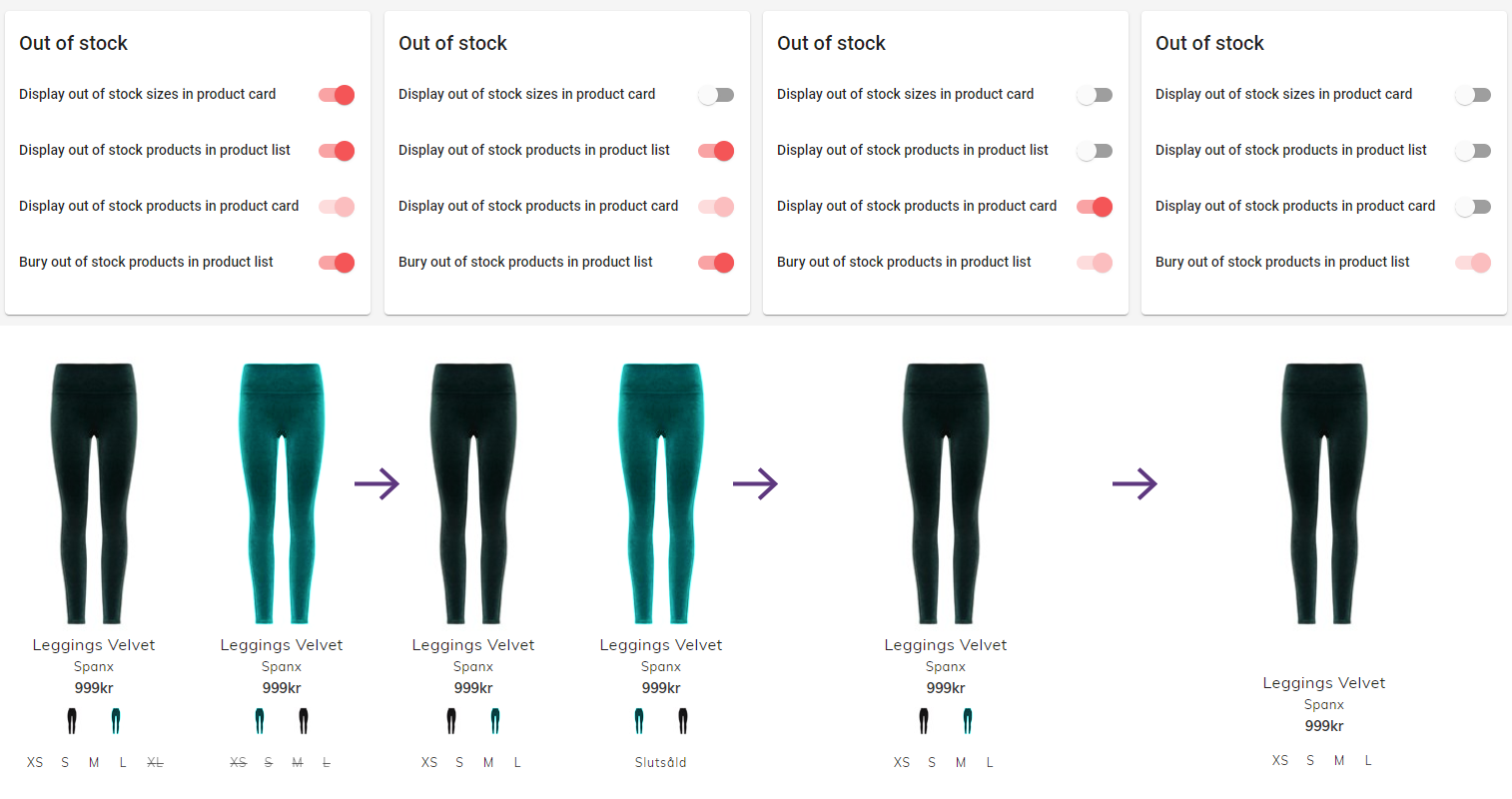
Out of stock visualization¶

The visualization of products that are out of stock, but still are to be displayed according to the Out of stock options, has been improved. Product groups where all variants of a product in the group are out of stock will have the product image dimmed with a diagonal line across it. Product groups where all variants of all products are out of stock will have the image completely dimmed with no variants shown, and with a label indicating that the product is sold out. The label can be localized in the Localisation tab in the Experience app.
How to use
Visual enhancement is applied automatically for displayed out of stock products. Note that out of stock visibility is configurable and that the effects only can be seen if out of stock products are displayed.
2019-08-26¶
Performance improvements¶
The component script will now dynamically load required polyfills only when necessary. This way, modern browsers that already has the functionality built-in will no longer need to load and run this code. The files esales-lifestyle-polyfills.js and esales-lifestyle-polyfills.es5js are deprecated and can safely be removed.
The modern JavaScript bundle, esales-lifestyle.js, have been improved together with the script initialization. The updates will allow modern browsers to use this bundle, resulting in better performing and less code.
With both improvements above active at the same time, the total script size delivered to a modern browser will be reduced by ~42%. In Lighthouse page audits a ~20-25% reduction is observed in First Contentful Paint, Speed Index, Time to Interactive, and more.
2019-06-25¶
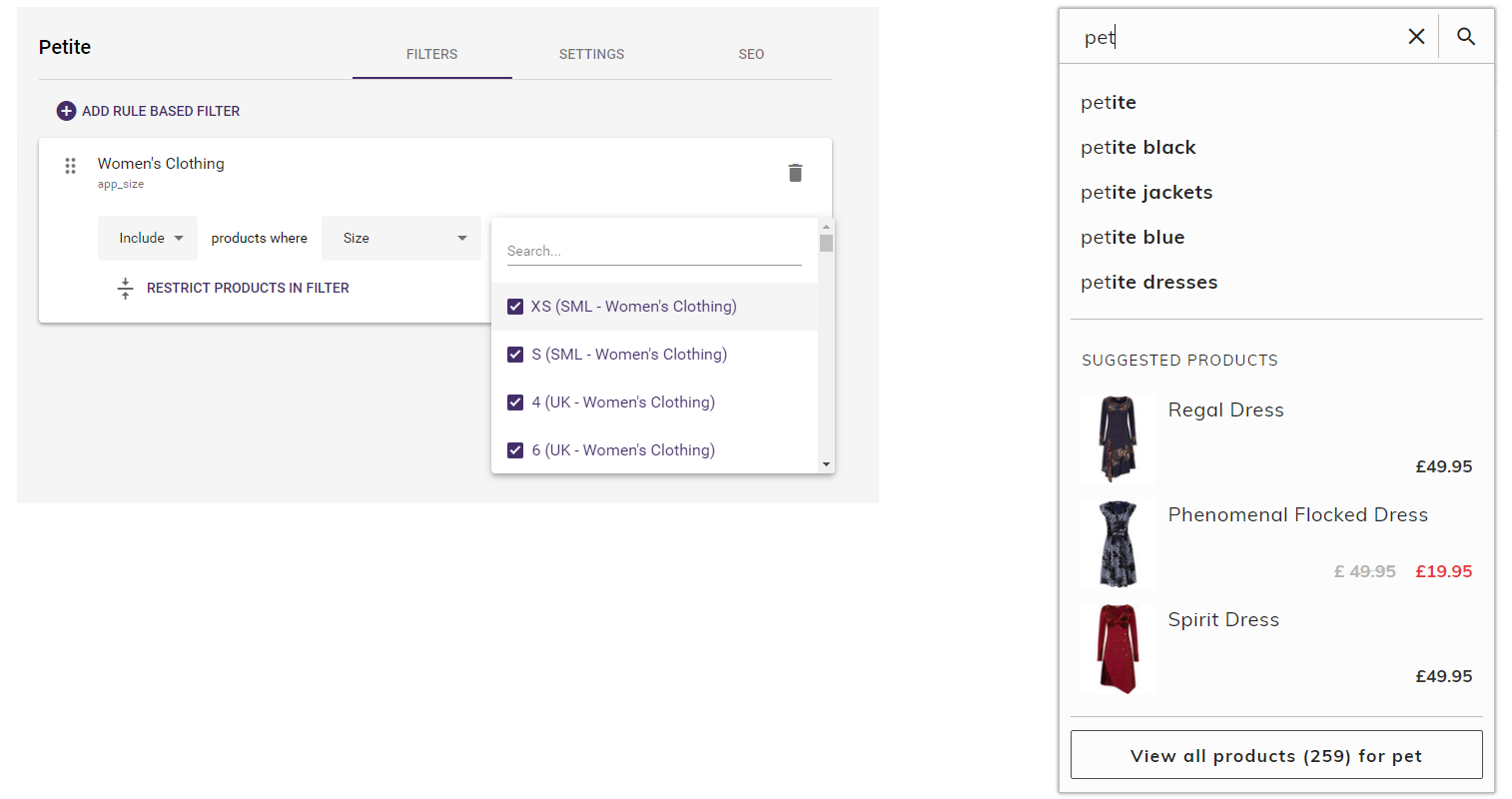
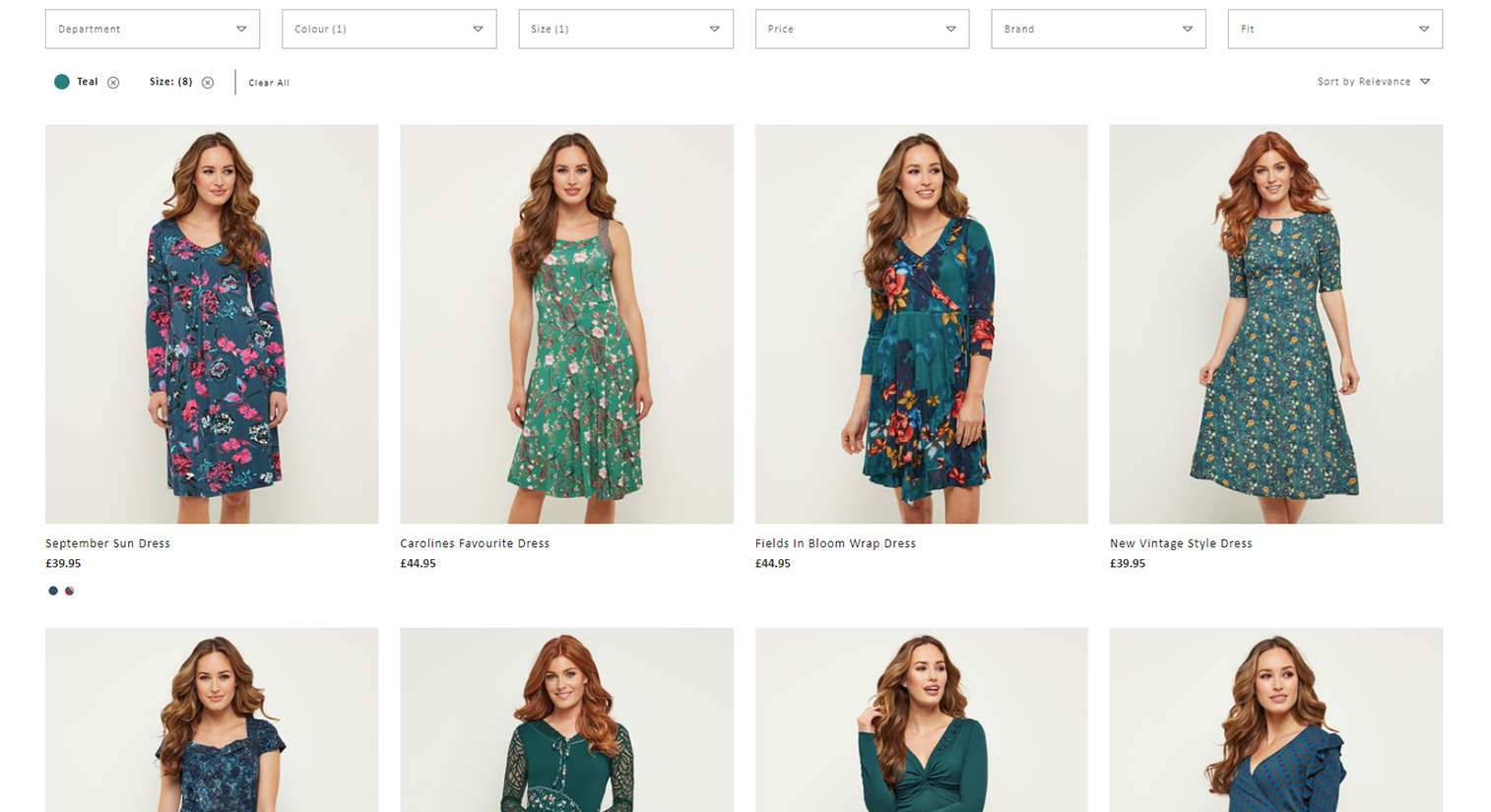
Size filters¶

It is now possible to create product selections based on size. This is particularly useful when highlighting size oriented selections, such as Curves or Petite. For example, a category Petite can be created with the product filter to include only products sold in smaller sizes. Similar to other categories, the autocomplete and search will automatically pick up the category title or other connected search terms and utilize them appropriately.
How to use
When creating product selections such as promotions, demotions, or categories in the apps, Size is available as a filter option.
Out of stock options¶

It is now possible to control the visibility and placements of products and variants that are out of stock with the Out of stock section in the Default settings section of the Settings tab in the Experience app.
| Option | Description |
|---|---|
| Display out of stock sizes in product card | The size is visible in the product card when enabled, but with a strike-through effect applied on the text. The size is not visible when disabled. Can be useful to be disabled if a large portion of the product catalog has a large number of sizes, and many sizes are out of stock. |
| Display out of stock products in product list | When enabled, products are visible but with the text defined for Out of stock displayed. The text is defined in the Product cards section in the Localisation tab in the Experience app. Products that are out of stock are not visible in product lists when disabled.It is generally recommended to keep products out of stock displayed in product listings as visitors may be confused when not finding products they've previously interacted with. |
| Display out of stock products in product card | Products that are out of stock are visible in the product card when enabled. Products that are out of stock are not visible in the product card when disabled. Can be useful to be disabled if a large portion of the product catalog has a large variety of color, and many colors are out of stock. |
How to use
Enable or disable options in the Out of stock section in the Default settings section of the Settings tab in the Experience app. It is recommended to preview the resulting changes before publishing the settings.
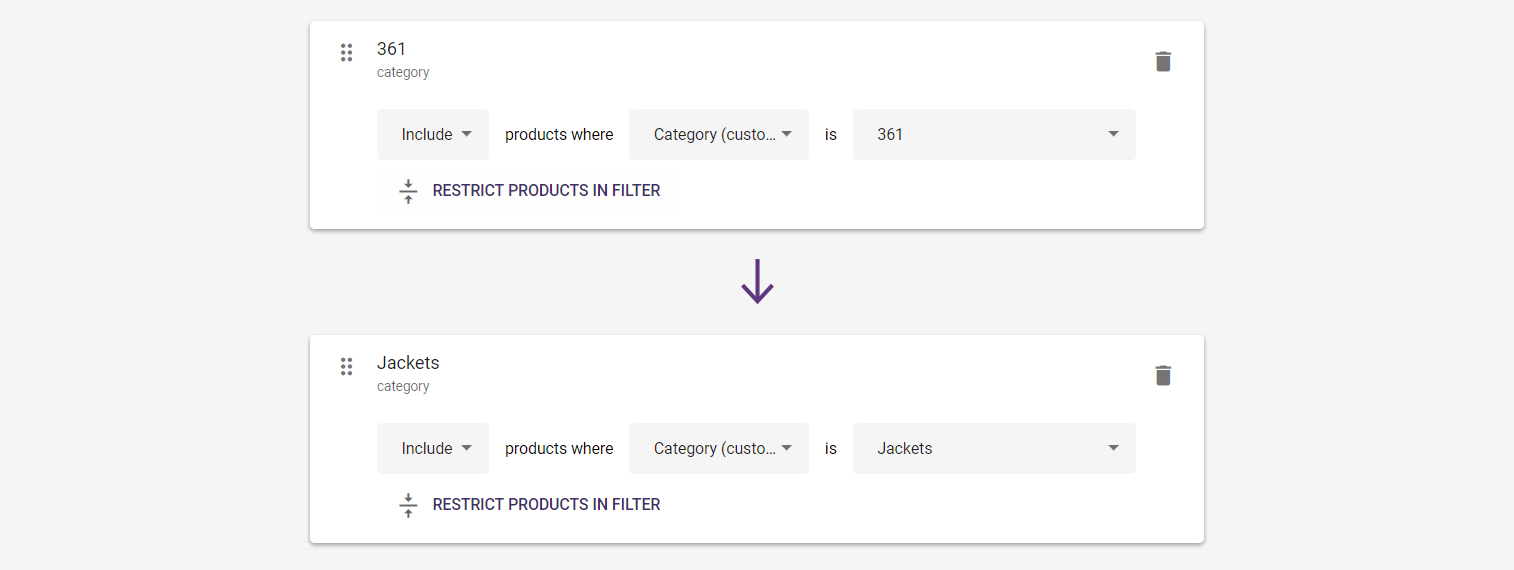
Display name support for attribute values¶

Since all attribute values used for product selections must be based on stable values, there are occasions where a merchandiser may have to work with system generated numbers. Support for display names of attribute values have been added to facilitate working with product selections with unintelligible values. This means that the product selection remains stable, while it is possible to work with readable names in the apps.
How to use
Supply display names in the data feed for values where identifiers are not human friendly. The following illustrates the syntax of the category Jackets with an external id 361: <category name="Jackets">361</category>.
2019-06-14¶
Filterable list component¶

A new component, Filterable list, is now available. It contains a pre-filtered product list with connected facets. Unlike the Search results component and the Navigation page component, this component does not require neither a search phrase nor a particular page route to be used. It is a product listing that can be used on any page that is independent from the navigation structure and the search functions.
An example of where this could be of interest is on a unique collection page, decorated with a custom title and lots of imagery. A product listing targeting that specific collection would be suitable to use here.
2019-06-12¶
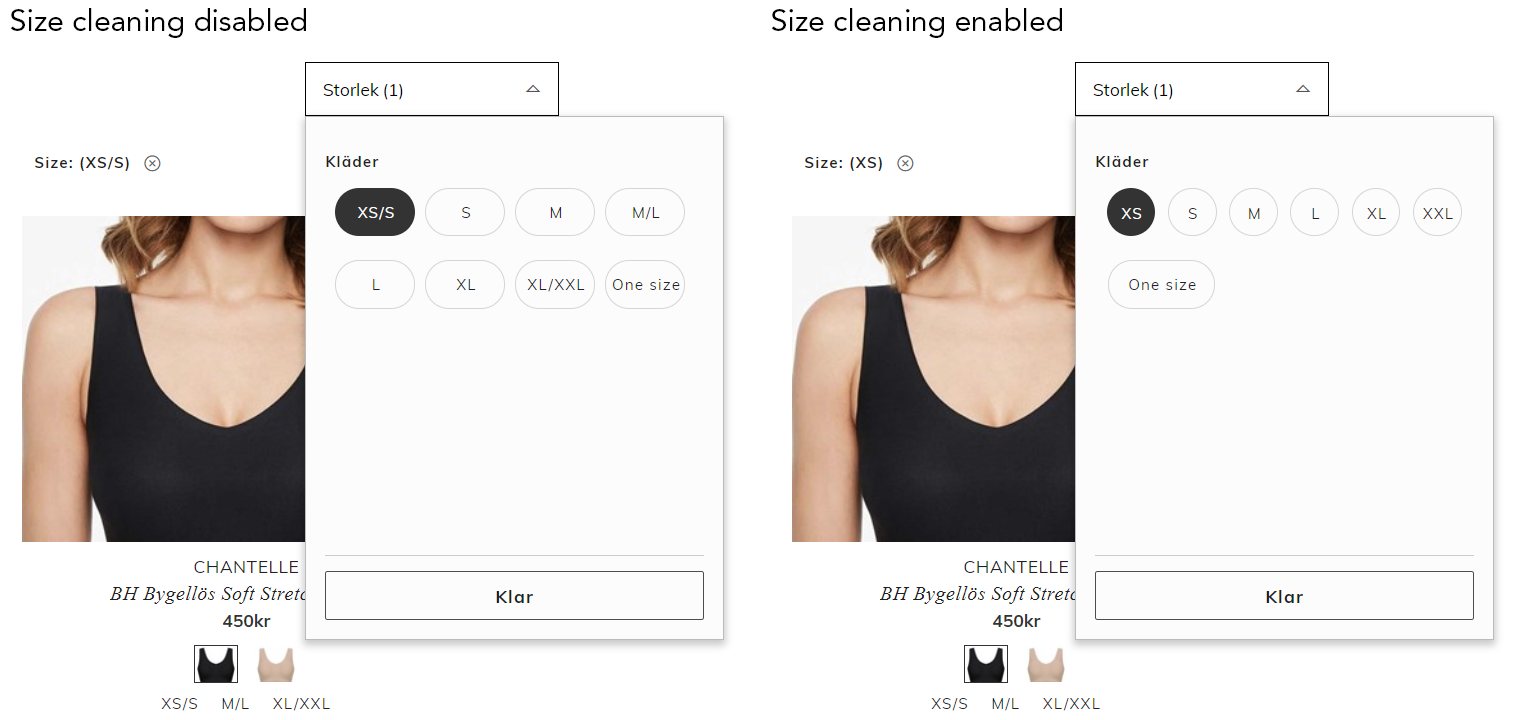
Size cleaning¶


Size cleaning is a feature that automatically extracts and interprets size information from uncurated size values that are provided in mixed formats the data feed. This enables a much cleaner set of values within the size facet without the need of any manual curation of the data feed. This feature is not needed if the data feed already contain purely curated values.
Size cleaning uses several methods to curate values including:
- Splitting values such as
XS/StoXSandSrespectively for the size facet while maintaining the correct presentation in the product card. - Combining values such as
One Size,one size, andO.Sunder a common value by selecting the most common representation for the product card. - Splitting of multiple sizes provided in different formats such as
M=44/46. - Automatic separation of formats.
How to use
Size cleaning is enabled by default. The feature can be disabled in the Size cleaning section Settings tab in the Experience app. It is recommended to preview the resulting changes to the facets before publishing the settings.
2019-06-11¶
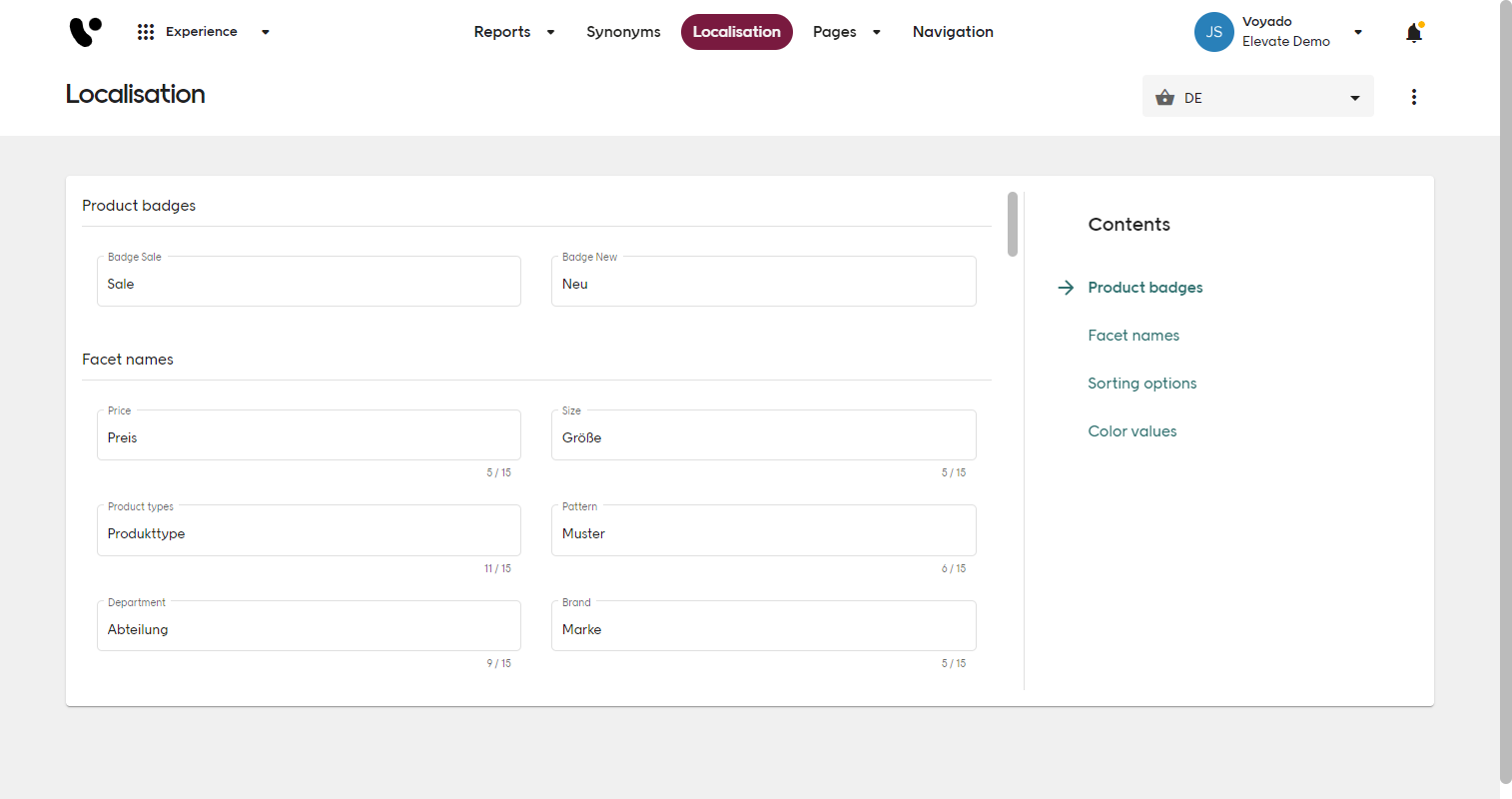
Localisation interface update¶

The view for localizing texts has been improved by a clearer user interface for input fields including recommended text lengths, a table of contents to easier find values to localize, and a visualization of colors in the interface.
2019-06-10¶
Quick buy button¶

Support for adding a quick buy button to the product cards have been added. The image above shows the default visuals of the button but it can be themed to a different look using the Theming API. The button will provide an event with information of the product that was targeted. This button can also be used to enable quick view or similar modal functionality, and the text of the button can be localized using the Localisation tab in the Experience app.